- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Untuk projek vue-cli, saya tidak mahu menulis css secara langsung dalam gaya saya mahu menulisnya secara luaran dan mengimportnya Adakah saya perlu meletakkannya dalam folder aset atau statik.
Dan apakah fail yang diletakkan dalam aset? 
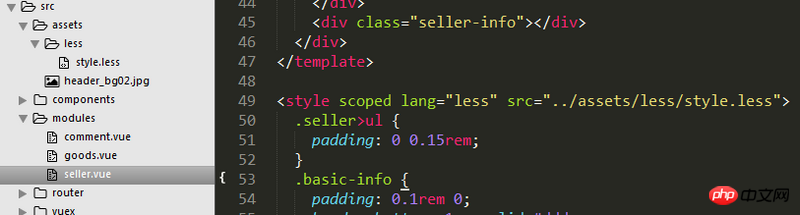
Bolehkah menulisnya seperti yang ditunjukkan dalam gambar Adakah ia akan memberi kesan selepas pembungkusan?
PHPz2017-05-19 10:29:39
Rangka kerja moden seperti VUE semuanya mengejar modulariti Tidak ada salahnya menulis dengan cara ini. Tiada masalah dengan menulis css secara berasingan dalam setiap .vue. Untuk memperkenalkan, gunakan import dan bukannya src
<srcipt>
import 'xxx.css'
<script>给我你的怀抱2017-05-19 10:29:39
Adalah disyorkan untuk menulisnya dalam aset dan bukannya statik adalah lebih sesuai untuk meletakkan kandungan statik seperti gambar, berbanding fail css dan js yang dikodkan sendiri
曾经蜡笔没有小新2017-05-19 10:29:39
Buat folder gaya, tulis gaya di dalamnya, dan kemudian importnya untuk tempat menulis folder, lakukan apa sahaja yang anda fikirkan sesuai