- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Teks petikan

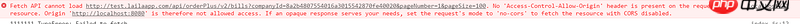
Masalah merentas domain berlaku selepas menggunakan Fetch in react Saya membaca maklumat dalam talian dan ada yang berkata untuk menambah --disable-web-security pada direktori Google Chrome untuk melumpuhkan sumber yang sama atau sesuatu. gagal!
Kemudian seseorang berkata bahawa http-proxy-middleware boleh ditambah tetapi fail konfigurasi diperlukan. Selepas membaca banyak, saya mendapati bahawa saya tidak tahu bagaimana untuk mengkonfigurasinya.
Bolehkah sesiapa menghantar saya konfigurasi yang ringkas dan mudah difahami? Terima kasih
var path = memerlukan('path')
var webpack = require('webpack')
var cssnext = require('postcss-cssnext')
module.eksport = {
selesaikan: {
extensions: ['', '.js']},
entri: [
'intl',
'intl/locale-data/jsonp/zh-Hans-CN',
'babel-polyfill',
'./src/index'],
keluaran: {
path: './dist',
publicPath: '/static/orderplus/',
filename: 'bundle.js'},
modul: {
loaders: [{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel',
query: {
presets: ['es2015-loose', 'stage-0', 'react']
}
}, {
test: /\.(jpg|png)$/,
loader: 'file?name=img/[hash].[ext]!img?minimize',
}, {
test: /\.css$/,
loader: 'style?singleton!css?modules&importLoaders=1&localIdentName=[hash:base64:5]&-autoprefixer!postcss'
}]},
postcss: [cssnext({pelayar: '> 1%, 2 versi terakhir, iOS 8.1'})],
imagemin: {
jpegtran: {
progressive: true,
arithmetic: false
},
optipng: { optimizationLevel: 5 },
pngquant: {
floyd: 0.5,
speed: 2
},
svgo: {
plugins: [
{ removeTitle: true },
{ convertPathData: false }
]
}},
pemalam: [
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.optimize.DedupePlugin(),
new webpack.optimize.UglifyJsPlugin({compress: {warnings: false}}),
new webpack.DefinePlugin({'process.env': {'NODE_ENV': JSON.stringify('production')}}),
new webpack.ProvidePlugin({fetch: 'imports?this=>global!exports?global.fetch!whatwg-fetch'})]
}
我想大声告诉你2017-05-19 10:29:05
Konfigurasi CORS sebelah pelayan terbaik
AJAX POST&Penyelesaian merentas domain - CORS