- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

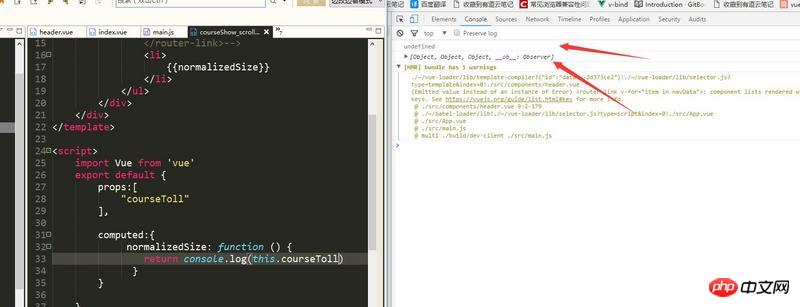
Seperti yang ditunjukkan dalam gambar di atas: undefined akan dicetak terlebih dahulu. Adakah masalah dengan perintah pelaksanaan? Sembahlah semua tuhan yang agung
PHP中文网2017-05-19 10:27:47
dicipta Apabila dicetuskan, ini bermakna data komponen Vue sudah sedia Pada masa ini, komponen induk belum dilaksanakan dicipta untuk mendapatkan courseToll, jadi nilai yang dihantar kepada komponen anak tidak ditentukan. Komponen induk menukar courseToll selepas mendapatnya, jadi ia dicetuskan semula kemudian.
滿天的星座2017-05-19 10:27:47
Saya masih ingat bahawa komponen bersarang dipaparkan secara rekursif, iaitu komponen anak akan dipaparkan sebelum komponen induk
淡淡烟草味2017-05-19 10:27:47
Komponen anak mendedahkan atribut courseToll Komponen induk menggunakan v-bind:courseToll="courseTollInFatherComponent" untuk menghantar nilai kepada komponen anak Kemudian komponen induk memberikan nilai yang diperoleh kepada baris atribut yang sepadan dalam komponen induk membuat panggilan balik acara.