- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya pada asalnya menggunakan Mesej dalam UI Elemen, tetapi gaya tidak sepadan dengan projek, dan reka bentuk telah diberikan kepada UI baharu Sekarang saya mahu menulis gesaan mesej ini sebagai komponen, cara melaksanakan panggilan iniMessage.error('接口请求失败');. Atau ia tidak perlu dalam bentuk ini, asalkan ia boleh dimasukkan secara dinamik ke dalam DOM selepas dipanggil dalam api.js
PHPz2017-05-19 10:27:11
Saya telah mencuba dua kaedah
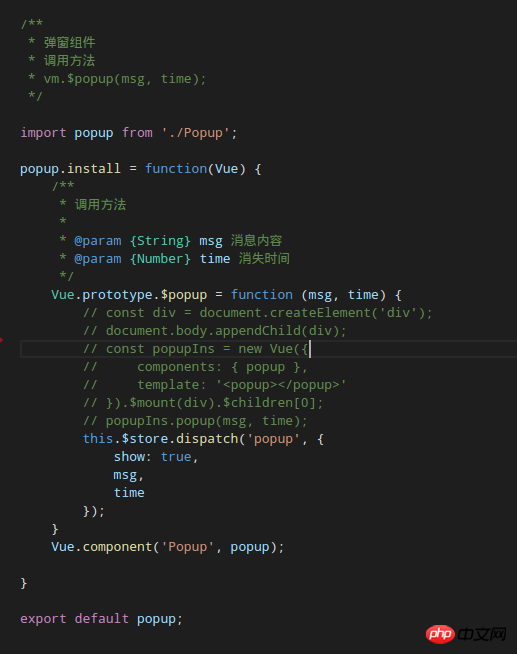
Satu: gantung komponen pada komponen akar dan ikat maklumat status komponen pada vuex Dedahkan antara muka dalam prototaip vue untuk menukar status komponen iaitu, menukar vuex dengan memanggil Status penghantaran sekali gus menyebabkan status komponen berubah.
2. Komponen tidak perlu dipasang, tetapi mendedahkan antara muka dalam prototaip vue Setiap kali antara muka dipanggil, contoh vue dibina secara dinamik dan komponen Mesej digunakan sebagai subkomponennya.

伊谢尔伦2017-05-19 10:27:11
Anda boleh menulis komponen pop timbul, rujukan vuex dan tetapkan pembolehubah secara global Apabila ajax kembali, kotak timbul akan dipaparkan mengikut keadaan berbeza