- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
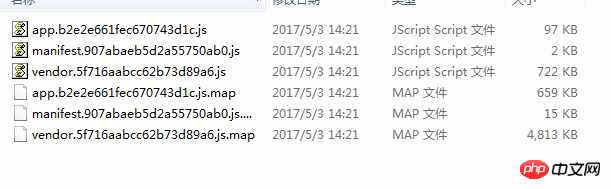
Selepas binaan pertama, fail persekitaran rasmi telah dijana, dan kemudian saya mendapati bahawa fail js sebenarnya menjana app.jsvendor.jsmanifest.js
Soalan: Saya ingin bertanya apakah perbezaan fungsi antara ketiga-tiga ini? Di samping itu, adakah terdapat ruang untuk penyelarasan dan pengoptimuman selanjutnya
世界只因有你2017-05-19 10:25:26
Petua, anda boleh menetapkan tetapan binaan tanpa pemampatan untuk melihat rupa kod di dalamnya.
Label anda mengatakan vue, mari bercakap mengenainya daripada demo vue yang telah saya dedahkan. Pertama sekali, projek vue mesti menggunakan vue, dan kedua, js halaman projek, iaitu, cara membuat instantiate vue dan menulis perniagaan.
Jika ia adalah model pembangunan jquery tradisional, halaman mesti mengandungi sekurang-kurangnya dua js, satu untuk jquery dan satu untuk perniagaan halaman.
Kembali ke apl, vendor dan manifes, dan siarkan konfigurasi pek web bagi perancah vue sebelumnya
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module, count) {
// any required modules inside node_modules are extracted to vendor
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(
path.join(__dirname, '../node_modules')
) === 0
)
}
}),
// extract webpack runtime and module manifest to its own file in order to
// prevent vendor hash from being updated whenever app bundle is updated
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
})app.js ialah entri js, vendor ialah blok kod yang diekstrak dengan mengekstrak pemalam modul awam (bahagian kod modular webpack itu sendiri), dan manifes adalah berdasarkan vendor, dan kemudian mengekstrak bahagian yang perlu diubah dengan kerap , seperti kandungan tentang pemuatan tak segerak bagi modul js.
Ia juga boleh dilihat daripada tangkapan skrin bahawa saiz fail vendor adalah yang terbesar kerana ia mengandungi kod keseluruhan rangka kerja vue dan kod modular webpack.
Bagi manifes, ia terutamanya termasuk beberapa kaedah pelaksanaan pemuatan tak segerak (memperkenalkan js secara dinamik dengan mencipta skrip), dan kandungan termasuk nama fail dan laluan js tak segerak.
Saya telah menyemak beberapa maklumat sebelum ini. Sebab utama ialah perubahan js akan menukar nama fail js dalam pemuatan tak segerak dan secara relatifnya, kod seperti perpustakaan vue hanya perlu dikompilasi dan dibungkus sekali. Jika anda menjadi vendor, perubahan yang kerap kepada js akan menyebabkan vendor menyusun berulang kali, yang agak membazir, jadi bahagian yang akan mengikuti perubahan berulang kali diekstrak sebagai fail manifes.
Ini adalah pemahaman peribadi saya, sila betulkan saya jika anda mempunyai sebarang pertanyaan
漂亮男人2017-05-19 10:25:26
Sebahagian besar daripada apa yang @Dont katakan adalah betul, tetapi ada beberapa perkara yang saya rasa perlu diubah: 1. CommonsChunkPlugin ekstrak bahagian biasa dan bukannya "bahagian yang kerap ditukar" 2. Selepas pemerhatian, webpack sepatutnya The bahagian terakhir yang dihasilkan oleh CommonsChunkPlugin menyuntik takrif webpackJsonp, serta takrifan berkaitan pemuatan tak segerak, dan ini akan melibatkan md5 semua entri dan ketulan , jadi ia akan "berubah dengan kerap", dan vendor lalai vue-cli adalah Membungkus semua kebergantungan di bawah node_module akan menjadi sangat besar Dalam persekitaran pengeluaran, fail yang terlalu besar harus cuba menggunakan cache untuk mempercepatkan pemuatan, tetapi "perubahan yang kerap" tidak sesuai untuk caching, jadi untuk membuat entri (di sini. boleh dianggap perubahan app.js ) diasingkan di luar vendor vue-cli membuat bahagian manifes tambahan selepas vendor, supaya entri tidak akan menjejaskan vendor selagi ia tidak memperkenalkan pakej baru dalam node_modules ia sebenarnya berkaitan dengan kompilasi Bilangan kali tidak penting, semua fail akan disusun semula setiap kali ia dibungkus Perkara utama ialah fail besar, caching dan pemisahan kod yang diubah.. Arahan berikut hanya ditafsirkan mengikut konfigurasi lalai baldi keluarga vue-cli Jika terdapat sebarang ralat, sila nyatakan:
app.js: Pada asasnya ia adalah app.vue yang sebenarnya anda tulis (.vue. atau
.js?), tiada halaman sedemikian Tidak boleh dijalankan vendor.js: Bahagian ini dalam konfigurasi lalai baldi keluarga vue-cli adalah untuk membungkus semua kebergantungan yang diperlukan (import) daripada node_modules/, jadi ini adalah semua kebergantungan yang diperlukan (import) di bawah fail node_modules/ js manifest.js: Bahagian terakhir disuntik dengan definisi webpackJsonp dan definisi yang berkaitan dengan pemuatan asynchronous (webpack memanggil CommonsChunkPlugin untuk memproses teras pengurusan modul. Kerana ia adalah inti, ia mesti dimuatkan dahulu, jika tidak ralat akan dilaporkan).
Pemudahan: Disebabkan oleh strategi pembungkusan vendor lalai, bahagian ini sangat besar Mengikut konfigurasi lalai, pada asasnya tiada apa-apa yang perlu diperkemaskan, pada asasnya anda perlu mengubah suai strategi pembungkusan setiap bahagian projek sebenar (cuba kecilkan saiz pakej untuk mempercepatkan langkah pertama) pemuatan skrin)
Pengoptimuman: Satu halaman pada asasnya sama dengan penyelarasan Jika terdapat berbilang halaman, saya fikir adalah lebih baik untuk menyesuaikan strategi pembungkusan vendor Lagipun, tidak semua halaman akan menggunakan jumlah penuh tanggungan pihak ketiga dengan sewajarnya saiz vendor boleh meningkatkan kelajuan loading.