- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
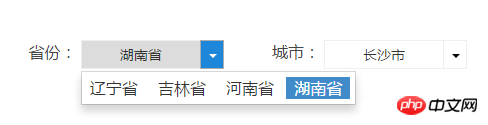
Seperti yang ditunjukkan dalam gambar: Hanya untuk pautan peringkat kedua jenis ini, saya sedang mencari idea... Saya tidak tahu bagaimana untuk menulis... Ia dibangunkan menggunakan bootstrap dan jquery.
Ia hanya dua menu lungsur, tetapi menu lungsur dalam bootstrap digunakan, tanpa teg pilih dan pilihan.
Menunggu dalam talian... Urgent! ! !

为情所困2017-05-19 10:24:20
<script>
var New_add_select = function(){};
/**
* 打印父类下拉框
*/
New_add_select.prototype.repeat_first_category = function(argument){
var first_category = '',
len = argument.length;
for(var i = 0;i<len;i++){
first_category += "<option value = '"+argument[i].id+"'>"+argument[i].name+"</option>";
}
return first_category;
};
/**
* 打印子类下拉框
*/
New_add_select.prototype.get_second_category = function(id,argument){
var len = argument.length,
arr = [];
for(var i = 0;i<len;i++){
if(Number(id) === Number(argument[i].portType)){
arr.push(argument[i]);
}
}
return arr;
};
New_add_select.prototype.repeat_second_category = function(argument){
var second_category = '',
len = argument.length;
if(len>0){
$('.second_select').css('display', 'block');
}else {
$('.second_select').css('display', 'none');
}
for(var i = 0;i<len;i++){
second_category += "<option value = '"+argument[i].label+"'>"+argument[i].name+"</option>";
}
return second_category;
};
var new_add_methods = new New_add_select();
/**
* 获取分类方法
*/
function get_category(){
$.ajax({
url: '/api/categories',//示例后端数据接口
type: 'POST',
})
.done(function(data) {
$('#first_select').html(new_add_methods.repeat_first_category(data.port_type));//打印一级菜单的数据
/**
* 父类change方法
*/
$('#first_select').on('change',function(){
var select_id = $('#first_select option:selected').val();//获取选中的值的id
$('#second_select').html(new_add_methods.repeat_second_category(new_add_methods.get_second_category(select_id,data.categories)));//根据选中的值的id 获取二级菜单的数据
});
})
.fail(function(data) {
console.log(data);
});
}
/**
* 初始化方法
*/
get_category();Siarkan kod saya tidak dapat mencari struktur data khusus di sini, ia hanya untuk mendapatkan data melalui ajax dengan lebih banyak ID
世界只因有你2017-05-19 10:24:20
Ideanya tidak sukar Perkara yang paling penting ialah memantau perubahan dalam senarai peringkat pertama (di sini anda boleh memantau acara klik senarai), dan kemudian menukar kandungan senarai peringkat kedua secara dinamik (. jika ia tidak rumit, gunakan sahaja penyambungan tali, Jika tidak gunakan enjin templat). Bagi data kandungan, semua data boleh diperolehi terlebih dahulu atau atas permintaan.
天蓬老师2017-05-19 10:24:20
Ini sepatutnya mempunyai format json yang munasabah, seperti berikut. Ia juga boleh bersarang, bagaimanapun, akan ada peraturan penghuraian, dan kemudian data anda akan dipaparkan. Ia tidak berbeza dengan membuat jadual. Jika keserasian tidak dipertimbangkan, anda boleh menggunakan pemilih atribut untuk melengkapkannya, yang sangat pantas.
{
1:中国
10:河北,
10+:的全都是河北里面的
20:北京
30:上海
}漂亮男人2017-05-19 10:24:20
Menjana data untuk wilayah peringkat pertama:
js mendapat nilai pengguna yang mengklik wilayah peringkat pertama (#provinsi):
$("#province").change(function(){
var proVal=$("#select_id").val();
$.post(uri,{'province':proVal},function(res){
//后端返回对应省份的二级数据,将数据动态加载到select
})
});
Lebih kurang begini ada abang berdada besar yang menulisnya dengan jelas di atas.