- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Penerangan masalah:
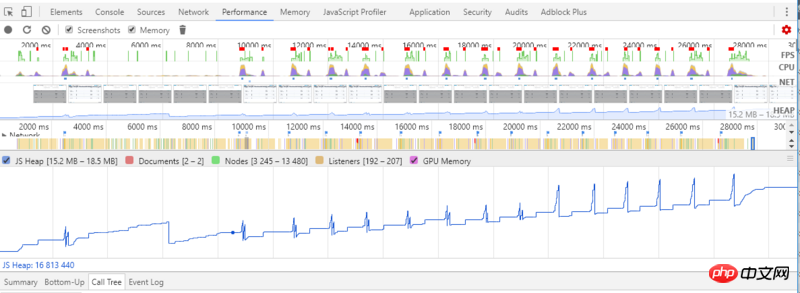
Masalah kebocoran memori ditemui dalam carian, seperti yang ditunjukkan dalam gambar:

Selepas mencari 15 kali, memori meningkat daripada 15MB kepada 18MB, yang agak serius.
Menyelesaikan masalah
Selepas penyahpepijatan dan analisis, lokasi anggaran masalah akhirnya ditemui:
function searchData() {
console.log('search');
var sc = {};
// 获取类名为fui-form下的所有mini控件,遍历将搜索条件形成下面的格式
// {
// "控件id":"控件值"
// }
mini.getChildControls(document.getElementsByClassName('fui-form')[0]).forEach(function (item) {
sc[item.id] = item.getValue();
});
console.log('搜索条件' + JSON.stringify(sc, 0, 4));
grid.load();
}Komen semua kecuali grid.load(), dan hasil carian 0, 1, dan 10 kali adalah seperti berikut:

Dapat dilihat apabila bilangan carian memori bertambah, ingatan tidak berkembang dan tiada masalah kebocoran memori.
Kemudian saya fikir ia adalah console的问题,注释掉两个console, dan hasilnya adalah seperti berikut (masih dicari 0 kali, 1 kali, 10 kali):

Masalahnya masih sama, ia boleh dilihat bahawa ia bukan masalah dengan konsol Malah, adalah mustahil untuk memikirkannya, tetapi semasa penyelesaian masalah, ia pada dasarnya adalah kes rawatan kecemasan.
Yang berikut pada asasnya boleh mengesan masalah yang disebabkan oleh bahagian ini.
var sc = {};
mini.getChildControls(document.getElementsByClassName('fui-form')[0]).forEach(function (item) {
sc[item.id] = item.getValue();
});Untuk analisis, perkara di atas boleh dibahagikan kepada dua bahagian: mendapatkan tatasusunan kawalan dan melintasi data organisasi
var sc = {};
var controls = mini.getChildControls(document.getElementsByClassName('fui-form')[0]);
controls.forEach(function (item) {
sc[item.id] = item.getValue();
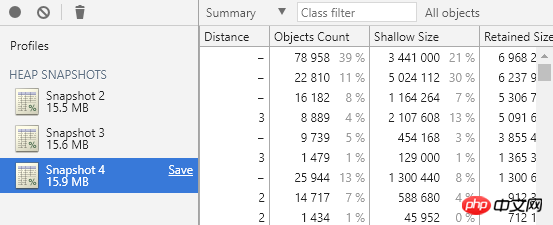
});Selepas memisahkan pemerolehan dan traversal, dan kemudian menguji, masalah tidak lagi wujud, seperti yang ditunjukkan dalam gambar:

Soalan Akhir
Dua cara untuk mendapatkan kawalan dan melintasinya dalam fungsi
Kaedah penulisan satu:
// 获取并遍历
mini.getChildControls(document.getElementsByClassName('fui-form')[0]).forEach(function (item) {
sc[item.id] = item.getValue();
});Kaedah penulisan dua:
// 获取控件
var controls = mini.getChildControls(document.getElementsByClassName('fui-form')[0]);
// 遍历
controls.forEach(function (item) {
sc[item.id] = item.getValue();
});Mengapa terdapat kebocoran memori pada cara pertama, tetapi tidak dengan cara kedua?
迷茫2017-05-19 10:24:13
Tidak semestinya kebocoran ingatan, mungkin juga gc belum dikitar semula Dalam cara penulisan yang pertama, pernyataan itu belum berakhir dan semua dom perlu dirujuk pada titik kedua pernyataan sebelumnya berakhir, kemungkinan gc akan diteruskan Untuk mengitar semula nod dom, anda tidak boleh menentukan sama ada cara penulisan pertama adalah benar berdasarkan bilangan dan masa ujian anda dan sama ada dom tidak akan dikitar semula dalam tamat.
Anda harus membandingkan data 15.9 dan 15.6 Terdapat perbandingan di sudut kiri atas jadual, iaitu bahagian ringkasan dalam gambar anda bahagian, yang mewakili rujukan berterusan. Jika ingatan masih tidak berkurangan selepas menjalankannya beberapa kali, ia boleh dinilai sebagai kebocoran memori.