- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

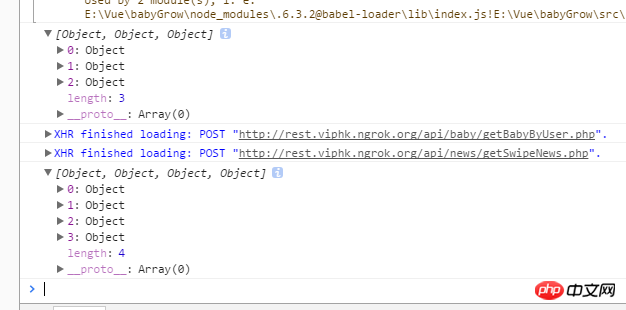
Ini ialah nilai awal yang dihantar masuk. Setiap kali halaman dimuatkan, nilai itu akan diambil dari storan setempat Jika ada, ia akan dihantar terus ke pelayan minta maklumat berita, kemas kini this.news dan hantar semula pada masa ini Nilai baharu komponen leret tidak akan mencetuskan kemas kini dom dan gambar karusel akan kekal sama. Mengapa ini? Konsol mencetak bahawa nilai berita masuk sememangnya telah berubah. Bukankah ia sepatutnya mencetuskan kemas kini kepada DOM dengan cara yang responsif?
1 2 3 4 5 |
|
1 2 3 4 5 6 7 8 9 |
|

Tiba-tiba saya mendapati bahawa DOM telah dikemas kini, tetapi pemalam Leret tidak berjalan dengan betul.

Sentiasa menyelesaikan masalah yang tidak wujud, saya mabuk.
大家讲道理2017-05-19 10:20:49
Tambahkan observer:true, observeParents:true pada konfigurasi swiper. Hidupkan mod pemerhati dan ia akan memantau perubahan secara dinamik dalam peleret anda. Rujuk API untuk butiran. Seorang pengaturcara yang beriman, Notonce.
伊谢尔伦2017-05-19 10:20:49
Cuba dengar data yang diperoleh secara tak segerak dalam komponen leret
1 2 3 4 5 6 7 8 9 10 11 12 |
|
ini.leret sebagai data sebenar komponen leret
PHP中文网2017-05-19 10:20:49
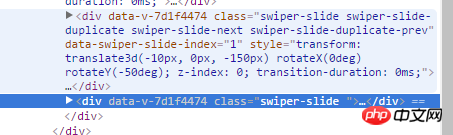
Saya menghadapi masalah yang sama Masalah saya ialah apabila saya menukar data data dan mengemas kini dom, ia akan dikemas kini dengan sewajarnya Apabila saya beralih ke hadapan, hanya indeks dom swiper-slide terakhir ialah 0, dan yang lain adalah normal. , yang menakjubkan! Semak bahawa data vue dikemas kini tetapi apabila ditaip dalam dom, ia adalah 0;
![Memuat naik gambar...]