- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
1. Projek yang saya sedang kerjakan sekarang ialah halaman jadual data Memandangkan pertanyaan latar belakang mengambil masa yang lama, untuk meningkatkan pengalaman pengguna, animasi muatkan ditambahkan. Tiada masalah dengan plug-in untuk memuatkan animasi Walau bagaimanapun, semasa pelaksanaan kaedah, didapati kesan animasi tidak ada.
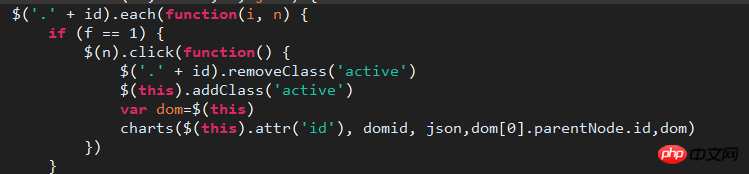
2. Tampal kod terus. js peringkat kemasukan. Tolong bantu...
3
G Apabila kod ini ialah lajur tab dinamik pada halaman, acara klik ditambahkan pada setiap tab
4
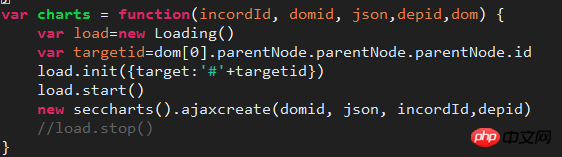
Kod ini ialah butiran kaedah baris terakhir kod pertama dimuatkan . Selepas bintang bermula, Kesan boleh dilihat di bawah titik putus krom, tetapi dalam mod penyemakan imbas biasa, kesannya tidak sah. Memeriksa di bawah titik putus pembangunan, semua operasi nampaknya dijalankan pada masa yang sama, dan tiada kesan beban berlebihan. Apa sebabnya? Tolong beri saya nasihat/Lampirkan gambar halaman
習慣沉默2017-05-19 10:20:28
Apabila anda membuat permintaan ajax, anda boleh memaparkan animasi pemuatan dalam peringkat beforeSend, dan kemudian mengalih keluar animasi selepas data dikembalikan. Kemudian objek jQuery dan objek js asli tidak boleh dicampur $(ini) ialah objek jquery. Kemudian melihat kod, adakah anda menggunakan objek jquery untuk melakukan operasi dom dengan js asli? ? Selain itu, id $('.'+id) ialah nama kelas, bukan?
PHP中文网2017-05-19 10:20:28
Mengikut arahan anda, ia boleh dipaparkan semasa penyahpepijatan, tetapi tidak dipaparkan dalam keadaan biasa kerana data dimuatkan terlalu cepat, menyebabkan ia disembunyikan hanya selepas ia dipaparkan paparan tetapi tidak disembunyikan untuk melihat jika ia akan sentiasa dipaparkan, ini bermakna terdapat masalah dengan pemuatan
迷茫2017-05-19 10:20:28
Tulis loading anda sendiri, letak bahagian loading js ini di hujung, window.load, cubalah
PHP中文网2017-05-19 10:20:28
Saya pernah menghadapi situasi ini sebelum ini, saya menulis permintaan ajax sebagai segerak