- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
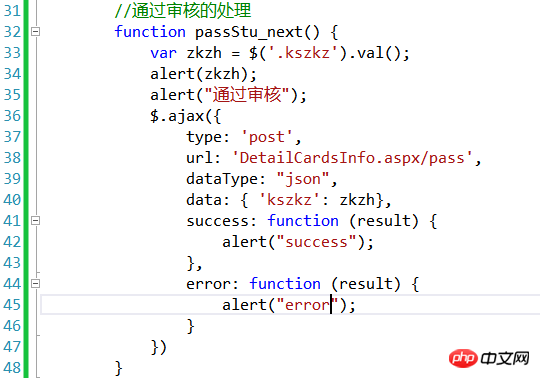
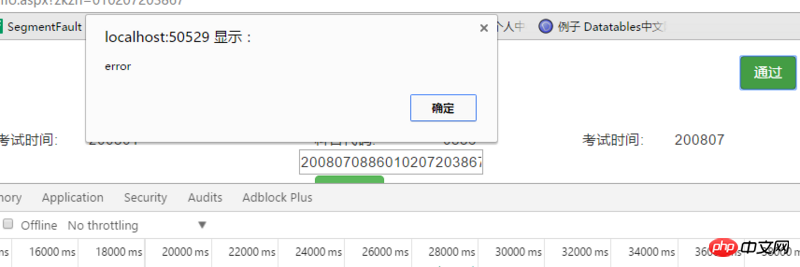
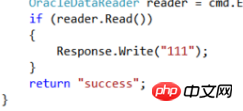
1. Projek Asp.net, bahagian hadapan menggunakan ajax untuk memindahkan nilai ke bahagian belakang. Bagaimana kita boleh menentukan sama ada terdapat kaedah yang dipanggil ke bahagian belakang? Tetapkan titik putus dan pergi sama sekali, dan kemudian tiada masalah untuk mengembalikan hasilnya, jadi hanya balas kaedah ralat secara langsung. Tolong beri saya nasihat!
Halaman:

Balik pentas:

Pelayar:

tindak balas:

PHP中文网2017-05-19 10:19:24
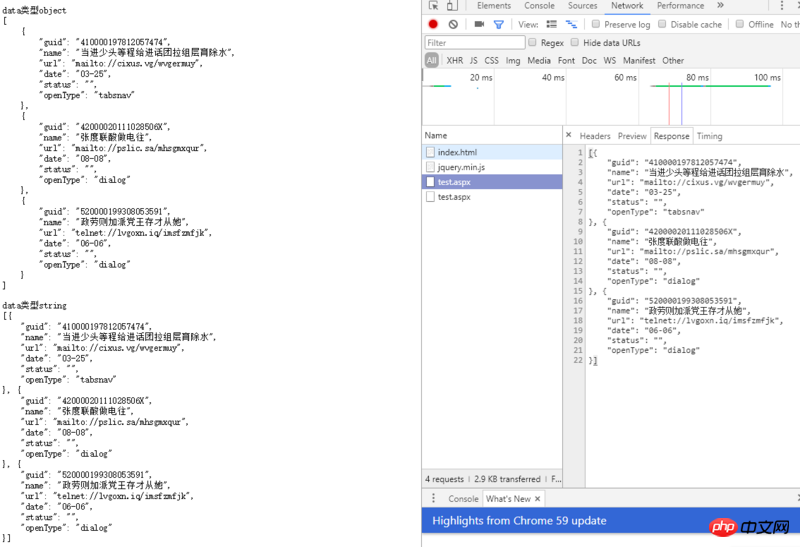
Apabila anda menghantar permintaan ajax, nyatakan jenis data yang akan diterima sebagai json dan data yang dikembalikan oleh backend anda bukan dalam format json. Oleh itu, ia dianggap bahawa permintaan gagal dan panggilan balik kegagalan dimasukkan. json 而你后端返回的数据不是json个格式。所以认定为请求失败,进入失败回调。
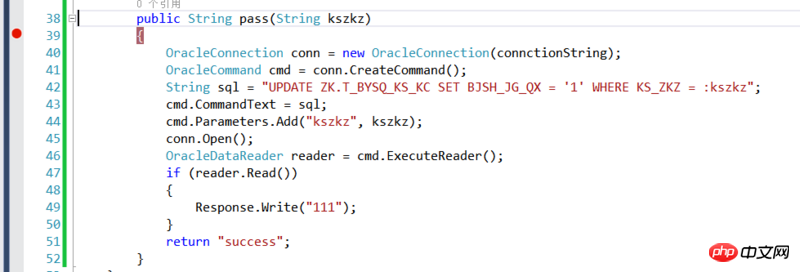
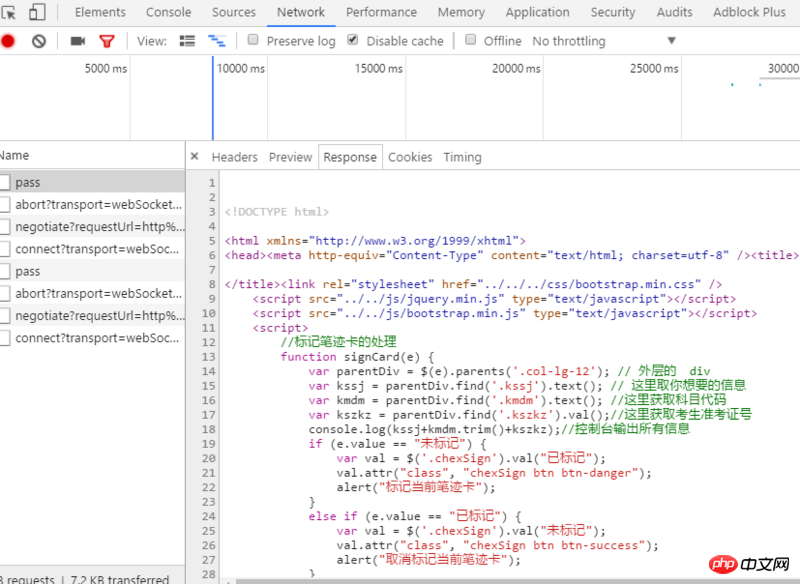
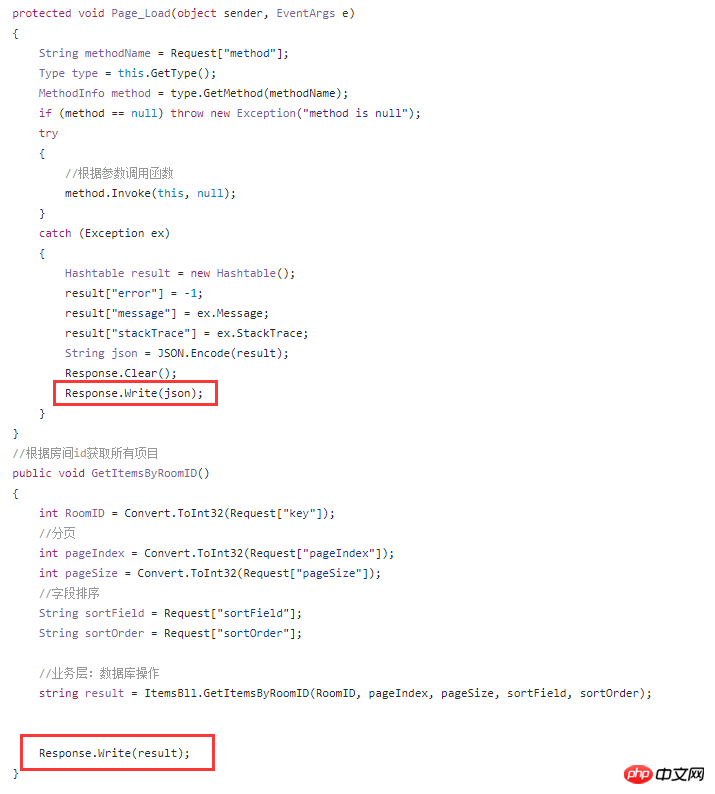
而且你后端写的有问题吧。浏览器的response是一个HTML页面?

这些地方应该是response.write('xxxx')吧
然后response.end()吧
后端响应数据不都应该是response.write

 #🎜#🎜
#🎜#🎜
response.write('xxxx')Kemudian response.end()
Bukankah semua data respons bahagian belakang sepatutnya response.write?
 Ditambah:
Ditambah:
<pre id="test">
</pre>
<pre id="test2">
</pre>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$.ajax({
url: "./test.aspx",
dataType: 'json'
}).done(function (data) {
// 指定为类型为json 则会将数据处理为对象的 即自动JSON.parse 了
$('#test').text('data类型' + typeof data + '\n' + JSON.stringify(data, null, 4));
}).fail(function () {
alert('fail');
});
$.ajax({
url: "./test.aspx"
}).done(function (data) {
alert('data类型' + typeof data + '\n');
$('#test2').text('data类型' + typeof data + '\n' + data);
}).fail(function () {
alert('fail');
});
</script>protected void Page_Load(object sender, EventArgs e)
{
String str = @"[{
""guid"": ""410000197812057474"",
""name"": ""当进少头等程给进话团拉组层育除水"",
""url"": ""mailto://cixus.vg/wvgermuy"",
""date"": ""03-25"",
""status"": """",
""openType"": ""tabsnav""
}, {
""guid"": ""42000020111028506X"",
""name"": ""张度联酸做电往"",
""url"": ""mailto://pslic.sa/mhsgmxqur"",
""date"": ""08-08"",
""status"": """",
""openType"": ""dialog""
}, {
""guid"": ""520000199308053591"",
""name"": ""政劳则加派党王存才从她"",
""url"": ""telnet://lvgoxn.iq/imsfzmfjk"",
""date"": ""06-06"",
""status"": """",
""openType"": ""dialog""
}]";
Response.Write(str);
Response.End();
}高洛峰2017-05-19 10:19:24
ajax mengalih keluar datatype:json
or Response.Write mengembalikan data format json
大家讲道理2017-05-19 10:19:24
Apabila kembali di latar belakang, tukar kepada:
return {
success: true
}