Apakah perbezaan antara window.window.sessionStorage dan sessionStorage?
Saya melihat orang lain menulis dalam projek vue:
// 如果从详情返回并且之前存有对应的查询条件和参数
// 则直接渲染之前的数据
if (window.window.sessionStorage.searchKey && window.window.sessionStorage.tab === this.searchKey.tab) {
this.topics = JSON.parse(window.window.sessionStorage.topics);
this.searchKey = JSON.parse(window.window.sessionStorage.searchKey);
// 下一个dom 更新序列之后再执行函数
this.$nextTick(
() => $(window).scrollTop(window.window.sessionStorage.scrollTop)
);
} else {
this.getTopics();
}Mengapa kita perlu menambah dua tetingkap pada window.window.sessionStorage di sini
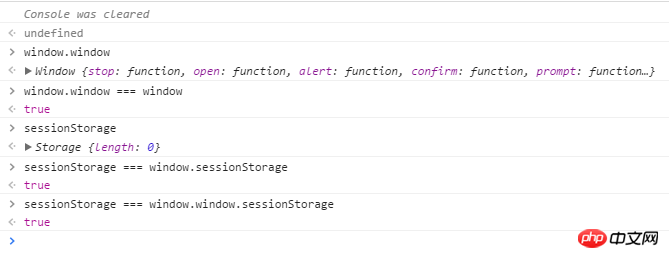
Sebenarnya hasil daripada window.window.sessionStorage=== window.sessionStorage adalah benar?
w3c berkata ini:
Harta window.window adalah bersamaan dengan harta diri, yang mengandungi rujukan kepada tingkap itu sendiri.
window.window Apakah senario aplikasi lain yang ada untuk kaedah penulisan ini?