- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
<p class="text">
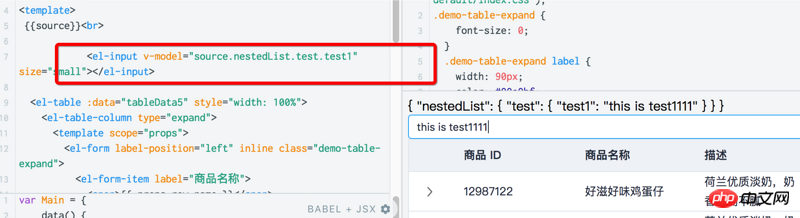
<!--数据格式:{ "nestedList": { "test": { "test1": "this is test1" } } }-->
{{source}}<br>
<!--nestedList.test.test1-->
{{schema_key}}
<el-form-item :label="schema.title">
<!--数据格式:source为vue中data值:{ "nestedList": { "test": { "test1": "this is test1" } } }-->
<el-input v-model="??这里怎么写达到获取下面的效果呢?" size="small"></el-input>
<!--这里有效果-->
<!--<el-input v-model="source['nestedList']['test']['test1']" size="small"></el-input>-->
</el-form-item>
</p>Berikut boleh lulus
source['nestedList']['test']['test1']Untuk mencapai pengikatan dua hala (dapatkan nilai ini adalah test1), apa yang saya ingin tanya ialah, bagaimana untuk menulis di atas
v-model="???" untuk mencapai pengikatan dua hala inilah pembolehubah. Saya Mencubanya
source+'.'+ schema_keyTidak dapat nilai ini adalah test1
phpcn_u15822017-05-19 10:18:11

Nilai dalam model v ialah nilai yang berasingan, bukan objek Jika ia adalah rentetan, tidak mengapa
data: {
yourdata: '{ "nestedList": { "test": { "test1": "this is test1" } } }'
}
<el-input v-model="yourdata" size="small"></el-input>Atau, gunakan pengiraan untuk mengira dalam masa nyata, dan kemudian gunakan nilai secara langsung tanpa model v.