- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Kesan dan kod ada di sini
http://u6.gg/RJD
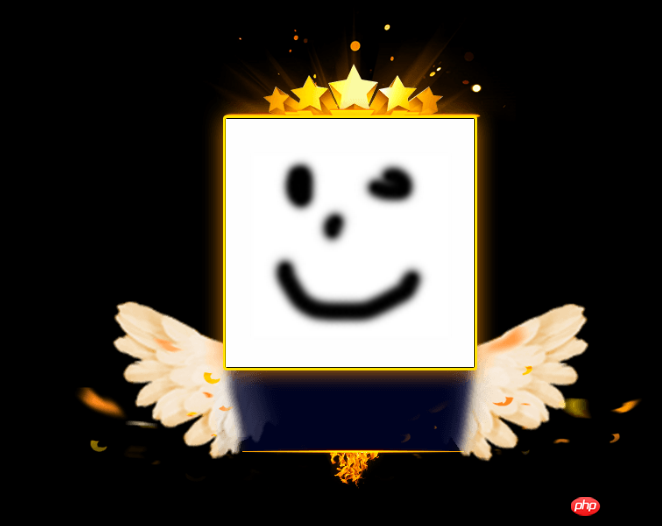
Kesan akhir yang saya inginkan adalah seperti berikut: 
Cuma letakkan avatar pengguna ke dalam bingkai latar belakang. Tetapi apabila tetingkap dikurangkan, avatar bergerak keluar dari kedudukan. 
Ada cara? ? Saya melihat bahawa orang lain boleh mencapainya, tetapi sekarang saya tidak dapat menemuinya.
过去多啦不再A梦2017-05-19 10:16:03
Ada masalah dengan pemotongan gambar anda Bagaimana latar belakang yang besar boleh dipotong menjadi satu gambar lebar adalah 100% , dengan cara ini tidak akan ada masalah tidak kira bagaimana anda mengubahnya
phpcn_u15822017-05-19 10:16:03
Saya juga rasa ada yang tidak kena dengan potongan anda. Saya hampir tidak mencapai permintaan anda, tetapi ia bukan penyelesaian jangka panjang.
HTML
<p class="flex-box">
<img class="bgCover" src="http://www.1ymlh.com/img/dpm/avatar_border1.png">
<img class="avatar" src="http://www.1ymlh.com/img/132.png">
</p>CSS
.flex-box {
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
.bgCover {
position: relative;
left: 2px;
top: 4px;
}
.avatar {
width: 284px;
position: absolute;
}Pandangan Jsfiddle
仅有的幸福2017-05-19 10:16:03
Perhatikan apa yang ditunjukkan oleh anak panah dalam gambar:

Dalam tetapan gaya anda: backgorund-size:contain, dan kemudian saya cuba mengezum masuk dan keluar Akibatnya, gambar itu sendiri tidak banyak berubah, tetapi ia tidak dapat dizum dalam penyegerakan. Saya tidak faham maksud atribut contain... Saya akan mencarinya sendiri. . . Hanya tetapkan ini kepada background-size:auto. backgorund-size:contain,然后我试着放大缩小了,结果,图片本身并没有发生多大的变化,就是不能同步缩放。我也不懂 contain 这个属性是啥意思...,自己百度吧。。。把这个设置成 background-size:auto 就好了。

还有一个就是,你的背景图片的位置是设置成 center center ,即水平,垂直居中。所以你的图片也要设置成水平,垂直居中。关于如何水平垂直居中的,这个你只能百度,google。。了,我这边提供的是 css3

Seperkara lagi ialah kedudukan imej latar belakang anda ditetapkan kepada
css3. 🎜
position:absolute;
left:50%;
top:50%;
transform:translate3d(-50% , -50% , 0px);