- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Lebar yang saya kira css单独引入html的时候,js计算的宽度是正常的,但是当我把css,js打包在一起的时候,jssudah berubah Adakah saya benar-benar keliru? ? ?
2376px
Apabila mengimport css fail secara berasingan, ini ialah lebar biasa.

Ini ialah css,js, lebar js selepas dibungkus bersama.
Ini secara langsung menyebabkan tatal lancar yang saya tulis gagal.

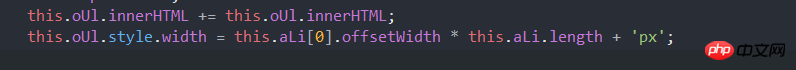
Ini adalah cara mengira lebar dalam js.
Kenapa ia memberi kesan? Saya tidak faham boleh tolong jelaskan? ? ? ! ! !
阿神2017-05-19 10:15:49
Apabila webpack membungkus css, ia meletakkan css ke dalam js Apabila js bahagian hadapan dilaksanakan, css akan dimasukkan ke dalam html, jadi lebih baik untuk memperkenalkan css di pintu masuk kod js, supaya apabila js. dilaksanakan, css akan dimasukkan dahulu, dan kemudian Dapatkan saiznya dan ia betul