- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
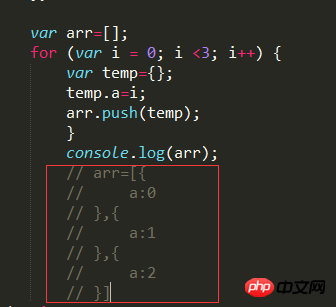
Apabila menolak objek ke dalam tatasusunan, pada dasarnya ia adalah objek json yang sama seperti yang saya tandakan dalam gambar di bawah
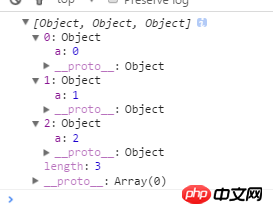
Tetapi apa yang dicetak berubah dan menjadi objek seperti tatasusunan. Boleh saya tanya apa sebabnya. Adakah terdapat cara untuk menyelesaikan masalah ini. Jadikan ia sebagai json

巴扎黑2017-05-19 10:15:30
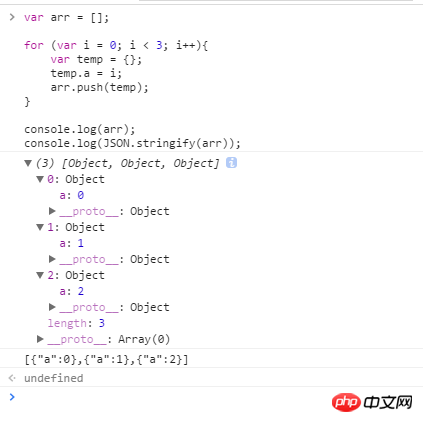
Jika anda ingin mencetaknya dalam format JSON, sila tukarkannya terus kepada rentetan JSON untuk dicetak.
var arr = [{a: 1}, {a: 2}];
console.log(JSON.stringify(arr));天蓬老师2017-05-19 10:15:30

Ini bukan tatasusunan seperti tatasusunan Ini ialah tatasusunan yang elemen tatasusunannya ialah 对象 的数组。
arr[0] 指的是 { a: 0 }
至于显示的是 Object 字眼 指代的是 类型
Object yang dipaparkan, ia merujuk kepada type🎜怪我咯2017-05-19 10:15:30
Tiada masalah dengan ini Anda meletakkan 3 objek dalam tatasusunan ini bukankah [对象1,对象2,对象3]吗?
这还是一个标准的数组,至于类数组的概念,请百度。
你想要的[{a:0},{a:1},{a:2}]
[{a:0},{a:1},{a:2}] yang anda inginkan hanyalah cara kami menggunakan literal untuk mencipta data dan objek Ini tidak bermakna bentuk itu pembentangan. Memandangkan kaedah penulisan dalam bentuk literal kami adalah serupa dengan format json, ia boleh ditukar menjadi rentetan json untuk dilihat Ini adalah format yang anda mahukan.
console.log(JSON.stringify(arr,null,4));
// 第一个参数为你要格式化为字符串的对象,数组也是对象。
// 第二个格式化的处理函数规则
// 第三个格式化是使用多少个空白来美化
// 后两个参数可以省略,就是楼上的形式
// [
// {
// "a": 0
// },
// {
// "a": 1
// },
// {
// "a": 2
// }
// ]阿神2017-05-19 10:15:30
Json yang dicetak oleh konsol adalah berbeza daripada json yang anda tulis Jika anda melihat json yang anda ingin dapatkan secara langsung, ia adalah sama dengan json yang anda dapat dengan menolak. 