- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Versi sudut: 4.1.1 Apabila cuba memuatkan templat luaran melalui templatUrl, ralat berlaku. Ingat, ralat seperti ini tidak berlaku sebelum ini.
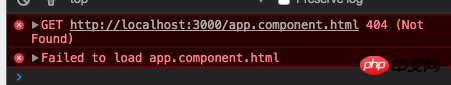
Mesej ralat ialah:

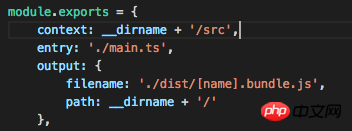
Laluan yang dikonfigurasikan oleh webpack kelihatan normal dan tiada ralat dilaporkan semasa menjalankan pembungkusan.

Untuk menyelesaikan masalah ralat, kod Angular adalah semudah mungkin:
// app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from "@angular/platform-browser";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule],
bootstrap: [AppComponent]
})
export class AppModule {
}// app.component.ts
import {Component} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
}Mengenai laluan templateUrl, app.component.html、/app.component.html ./app.component.html src/app/app.component.html /src/app/app.component.htmlSaya telah mencuba beberapa kaedah, tetapi semuanya melaporkan ralat yang serupa.
Jerat apakah ini?
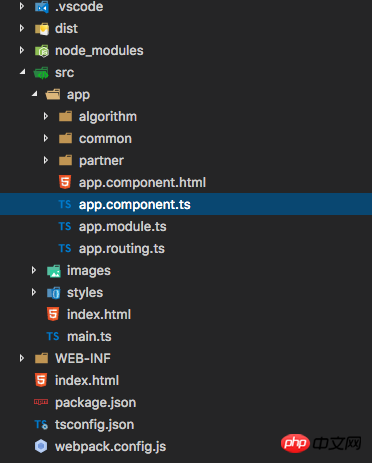
Tambah laluan projek:

某草草2017-05-19 10:14:28
Apakah rupa struktur direktori fail?
Di manakah anda meletakkan iniapp.component.html?
-----Pengubahsuaian---------------------
Cuba gunakan kod
@Component({
selector: 'app-root',
templateUrl: 'app.component.html'
})Tidak mengapa untuk menulis seperti ini dalam projek saya