- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
1. Hantar kod dulu
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题</title>
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
</head>
<style>
.hideBox{
display: none;
}
</style>
<body>
<p class="article">
<button class="reply-btn">回复</button>
<p class="comment-wrap hideBox">
<input class="comment-input">
<button class="comment-btn">提交评价</button>
</p>
</p>
<p class="article">
<button class="reply-btn">回复</button>
<p class="comment-wrap hideBox">
<input class="comment-input">
<button class="comment-btn">提交评价</button>
</p>
</p>
</body>
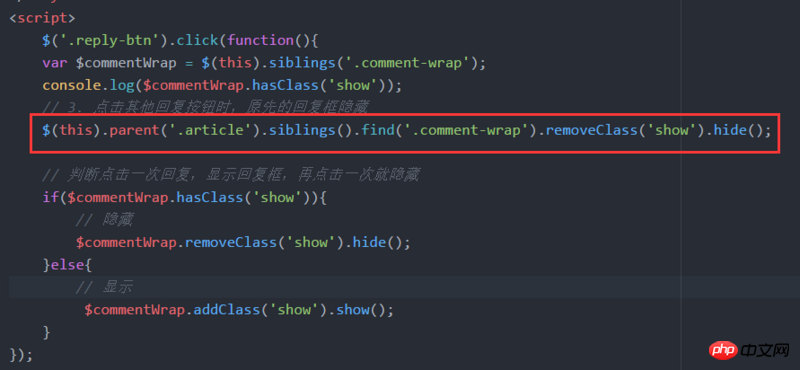
<script>
$('.reply-btn').click(function(){
var $commentWrap = $(this).siblings('.comment-wrap');
// 3. 点击其他回复按钮时,原先的回复框隐藏
$(this).parent('.article').siblings().find('.comment-wrap').hide();
// 判断点击一次回复,显示回复框,再点击一次就隐藏
if($commentWrap.hasClass('show')){
// 隐藏
$commentWrap.removeClass('show').hide();
}else{
// 显示
$commentWrap.addClass('show').show();
}
});
</script>
</html>Pada masa ini, adalah mungkin untuk bertukar antara tunjukkan dan sembunyikan, tetapi terdapat pepijat saya tidak mengetahuinya. Berikut ialah dua situasi klik
1. Apabila butang balas A diklik buat kali pertama, paparan kelas ditambahkan pada butang A, dan kotak balasan yang sepadan dipaparkan Jika butang balas semasa diklik untuk kali kedua, maka pernyataan jika dialih keluar , rancangan kelas dialih keluar dan Sembunyikan kotak balasan semasa2. Apabila anda mengklik butang balas A untuk kali pertama, butang A menambah rancangan kelas, dan kotak balasan yang sepadan dipaparkan Kemudian klik butang B, dan butang itu juga mengalih keluar pernyataan lain, menambah rancangan kelas dan memaparkan balasan kotak. Pada masa ini Jika saya mengklik butang balas A sekali lagi, kerana butang balas A tidak mempunyai paparan kelas yang jelas dalam kes ini, rancangan kelas akan dialih keluar pada masa ini dan kemudiannya disembunyikan . Jelas sekali ada sesuatu yang tidak kena di sini, tetapi saya tidak tahu bagaimana untuk mengubahnya. Saya harap seseorang boleh memberi saya nasihat. Terima kasih
世界只因有你2017-05-19 10:13:32
Saya menyiarkan kod secara langsung kerana anda tidak mengalih keluar kelas rancangan apabila anda menyembunyikannya Jika anda menyahpepijatnya lagi, masalah akan diselesaikan
.
为情所困2017-05-19 10:13:32
Asal, tambahkan sembunyikan apabila anda boleh menyembunyikannya, dan alih keluar sembunyikan apabila anda mahu menunjukkannya
仅有的幸福2017-05-19 10:13:32
$('.reply-btn').klik(function(){
$(this).parent('.article').siblings().find('.comment-wrap').hide();
$(this).siblings('.comment-wrap').toggle();});
世界只因有你2017-05-19 10:13:32
<script>
$(function(){
$('.reply-btn').click(function(){
var wrap = $(this).next();
if(wrap.hasClass("show")){
wrap.removeClass("show").fadeOut(200);
}else{
$(".comment-wrap").removeClass("show").hide();
wrap.addClass("show").fadeIn(500);
}
});
})
</script>bukan yang terbaik, sila rujuk!