- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
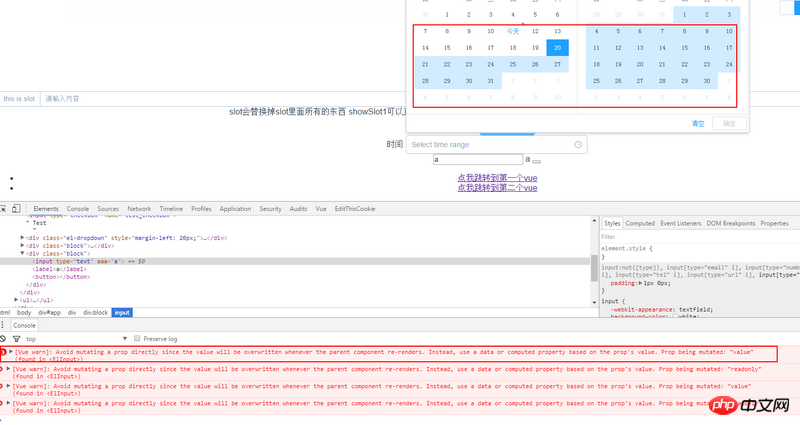
Ralat berikut berlaku semasa merangkum pemetik masa elemen-ui?
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "value"
(found in <ElInput>)
warn @ vue.js?1a2a:564
(anonymous) @ vue.js?1a2a:2699
reactiveSetter @ vue.js?1a2a:864
updateChildComponent @ vue.js?d304:2468
prepatch @ vue.js?d304:3343
patchVnode @ vue.js?d304:5136
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
patch @ vue.js?d304:5271
Vue._update @ vue.js?d304:2303
updateComponent @ vue.js?d304:2419
get @ vue.js?d304:2756
run @ vue.js?d304:2826
flushSchedulerQueue @ vue.js?d304:2595
(anonymous) @ vue.js?d304:658
nextTickHandler @ vue.js?d304:605
vue.js?1a2a:564 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "readonly"
(found in <ElInput>)
<template>
<p class="block">
<span class="demonstration">时间</span>
<el-date-picker
v-model="date"
type="datetimerange"
placeholder="Select time range">
</el-date-picker>
</p>
</template>
<script>
export default {
name:"timepicker",
data(){
return{
date:this.dateValue
}
},
props: {
dateValue: Array
},
computed:{
}
}
</script>
<timepicker :date-value="date"></timepicker>Sila beritahu saya cara merangkum komponen dengan model v.
仅有的幸福2017-05-19 10:13:10
Ralat jenis ini wujud dalam vue2.0 Ini bermakna anda telah mengubah suai nilai yang diluluskan oleh komponen induk anda telah menggunakan data, jadi mungkin ia berlaku apabila ia berlaku telah dihantar ke soalan elementUI? Jika anda tidak menetapkan dateValue setakat ini, bagaimana pula dengan menggunakan data yang ditakrifkan oleh halaman semasa? Adakah masalah ini masih akan berlaku?