- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
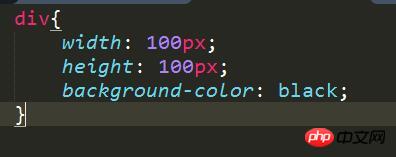
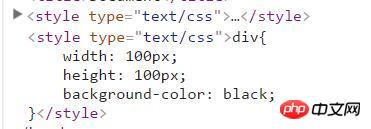
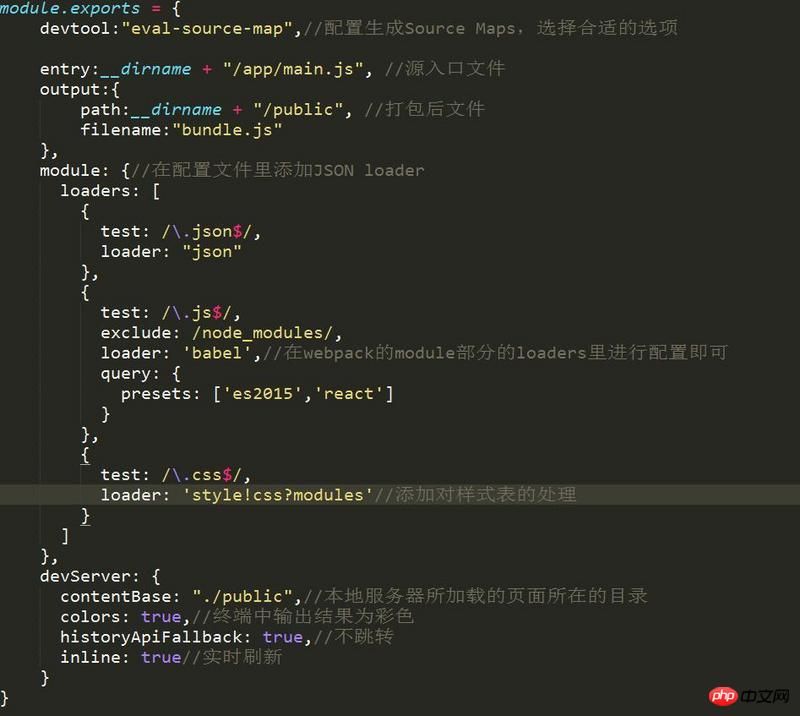
Dalam CSS, jika ia adalah pemilih tag, ia adalah perkara biasa, 

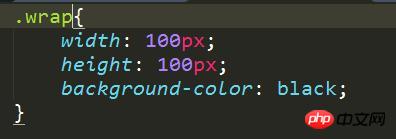
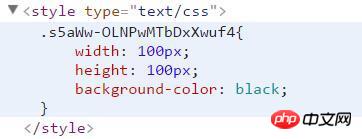
Jika nama kelas, ia akan menjadi kacau

Profil

漂亮男人2017-05-19 10:12:20
Ini adalah untuk menukar nama kelas anda kepada nilai cincang, yang boleh menghalang nama gaya anda daripada mempunyai nama yang sama. Sudah tentu, anda tidak boleh mendapatkannya, kerana webpack membungkus kod sumber anda, dan kemudian selepas anda menetapkannya, ia menjadi nilai cincang. Adalah mustahil untuk mencari dom dengan mendapatkan nama kelas asal. Terdapat dua cara, satu adalah untuk tidak mengubahnya menjadi nilai cincang, satu lagi adalah menggunakannya untuk mengubahnya menjadi nilai cincang dan kemudian mencari dom. Jika nilai cincang ialah w5ds6d3213_245ad, maka anda boleh mendapatkannya melalui document.getElementByClassName("w5ds6d3213_245ad").