- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan


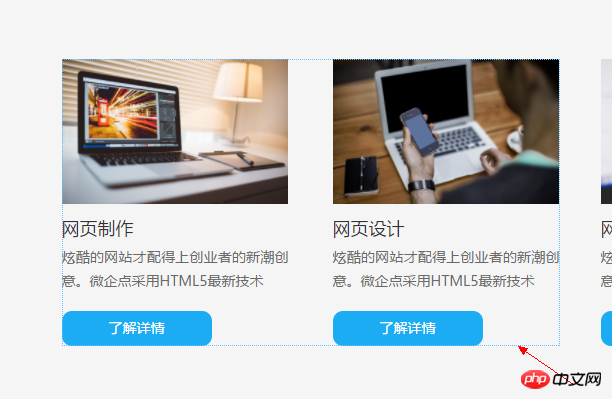
Sama seperti kesan ini, gerakkan tetikus dan tarik kotak p untuk memilih elemen dom yang diliputi oleh p.
Adakah anda mempunyai idea bernas yang boleh dilaksanakan
Kaedah yang saya buat adalah untuk menilai offsetLeft, offsetTop p dan offsetLeft, offsetTop setiap elemen yang perlu dipilih Jika elemen dom lebih kecil daripada offsetLeft+Top p, ia dipilih mengikut bingkai .
Tetapi perkara buruknya ialah anda perlu merentasi nilai atribut offset setiap elemen kerana terdapat banyak elemen, terdapat ratusan 1. Mendapatkan nilai atribut akan menyebabkan banyak aliran balik, 2. Ia terlalu banyak untuk menilai setiap masa.
Jadi saya ingin memerah otak dan bertanya sama ada sesiapa mempunyai cara yang lebih baik
Saya mencari kesan cakera rangkaian sebelum ini, dan ingin menyatakannya dengan jelas, tetapi yang itu agak mudah, dan adegan itu benar-benar lebih rumit sedikit
PHP中文网2017-05-19 10:11:21
Ia bergantung pada cara anda memikirkannya. Saya menyediakan kaedah yang mudah
Apabila tetikus bergerak, dapatkan e.target dan simpannya, kemudian tapis yang anda mahukan melalui fungsi itu
伊谢尔伦2017-05-19 10:11:21
Ambil Baidu Netdisk sebagai contoh Idea saya ialah: kerana ketinggian setiap item senarai adalah tetap, anda hanya perlu membandingkan persilangan segi empat tepat yang terbentuk apabila tetikus diseret dengan segi empat tepat keseluruhan elemen senarai, dan jumlahnya. pengiraan akan menjadi lebih kecil.

Kaedah khusus ialah:
turun tetikus, kira indeks item senarai permulaan
2.(offsetTop of 起始的列表项 + offsetTop of mouseup) / ketinggian item senarai, dan kemudian tutup keputusan untuk mendapatkan nombor yang dipilih.
Kami mempunyai indeks item senarai permulaan dan bilangan item yang dipilih, jadi mudah untuk mengira elemen mana yang dipilih.
给我你的怀抱2017-05-19 10:11:21
Ketinggian bekas induk, ketinggian item tatal/senarai bekas induk ditetapkan, bahagian atas relatif bagi segi empat tepat dan ketinggian segi empat tepat
Pembolehubah ini sepatutnya mencukupi
大家讲道理2017-05-19 10:11:21
按下标记关闭;
按下点坐标 = {x: null; y: null};
抬起点坐标 = {x: null; y: null};
已选取元素数组 = [];
document.onmousedown {
按下标记开启
按下点坐标 = {x: 鼠标当前横向偏移; y: 鼠标当前纵向偏移};
}
待选元素.onmouseover {
如果按下标记开启,加入已选取元素数组
}
document.onmouseup {
按下标记关闭
清空已选取元素数组
抬起点坐标 = {x: 鼠标当前横向偏移; y: 鼠标当前纵向偏移};
}
利用已选取元素数组操作已选中的元素
利用按下点坐标、抬起点坐标绘制框选层