- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
<template>
<p id="v-songlists-body">
<template v-for="item in songlists">
<md-card id="v-songlist-hover" class="v-songlist-ele" @click.native="$router.push('detail')">
<md-card-media-cover md-solid>
<md-card-media md-ratio="1:1">
<img :src="item.imgUrl">
</md-card-media>
<md-card-area>
<md-card-header>
<p class="md-title">{{item.name}}</p>
<p class="md-subhead">{{formatCount(item.playCount)}}</p>
</md-card-header>
</md-card-area>
</md-card-media-cover>
</md-card>
</template>
</p>
</template>
<script>
export default {
name: 'songlists',
data () {
return {
songlists: []
};
},
mounted () {
this.songlists = [];
this.axios.get('http://localhost:3000/top/playlist/highquality?limit=9').then(res => {
res.data.playlists.forEach(item => {
let obj = {
name: item.name,
id: item.id,
imgUrl: item.coverImgUrl,
playCount: item.playCount
};
this.songlists.push(obj);
});
});
},
methods: {
formatCount (count) {
return count < 100000 ? count : `${Math.floor(count / 10000)}万`;
}
}
};
</script>
<style>
#v-songlists-body{
display: flex;
flex-flow: row wrap;
justify-content: flex-start;
width: 50%;
margin: 0 auto;
margin-top: 150px;
margin-bottom: 90px;
padding-left: 2%;
}
#v-songlist-hover{
cursor: pointer;
transition: all .4s cubic-bezier(.25,.8,.25,1);
transition-property: box-shadow;
}
#v-songlist-hover:hover{
z-index: 2;
box-shadow: 0 5px 5px -3px rgba(0,0,0,.2),0 8px 10px 1px rgba(0,0,0,.14),0 3px 14px 2px rgba(0,0,0,.12);
}
.v-songlist-ele{
width: 30%;
margin-bottom: 3%;
margin-right: 3%;
}
@media(max-width: 1000px){
.v-songlist-ele{
width: 45%;
margin-bottom: 5%;
margin-right: 5%;
}
}
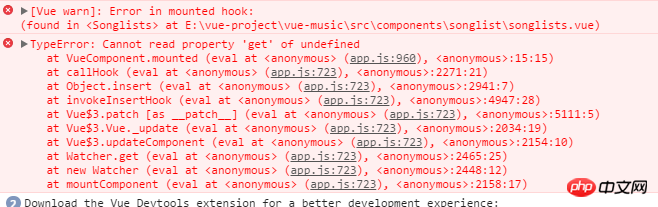
</style>Di atas ialah kod komponen Pastikan axios telah dipasang dengan betul Program api antara muka localhost:3000 juga berjalan seperti biasa selepas ujian, data boleh dikembalikan seperti biasa, tetapi data tidak boleh dipaparkan jika ia tidak boleh diakses pada halaman Konsol krom melaporkan ralat

Jadi apa masalahnya?
某草草2017-05-19 10:09:58
Eksport lalai {} Cuba tambahkan paksi import daripada 'axios' di hadapannya
Saya secara peribadi menulisnya seperti ini dalam main.js
`paksi import daripada 'axios';
Vue.prototype.$http = axios;`
Panggil
this.$http.post('/api/user') this.$http.get('http://localhost:3000/top/playlist/highquality?limit=9')習慣沉默2017-05-19 10:09:58
this.axios 是 undefined。说明你引入的 axios Tidak terikat dengan Vue.
Cuba tambahkannya pada prototaip Vue di pintu masuk apl.
Mungkin seperti ini:
import Vue from 'vue'
import Axios form 'axios'
Vue.prototype.axios = Axios;Atau anda boleh rujuk cara menulis pemalam untuk Vue: https://vuejs.org/v2/guide/pl...
伊谢尔伦2017-05-19 10:09:58
Tambah baris pada permulaan tag skrip
import axios from 'axios'
Mengubah suai rantaian prototaip dan menambah perkara ini dalam contoh Vue bukanlah amalan yang disyorkan.