- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Ini kodnya:
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
wd: 'a'
},{
jsonp: 'cb'
}).then(function(res) {
alert(res.data.s);
}, function(res) {
alert(res.status);
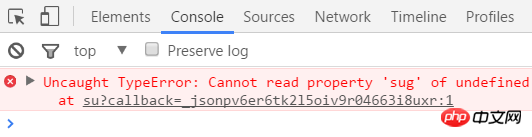
});Berikut ialah mesej ralat:

黄舟2017-05-19 10:09:23
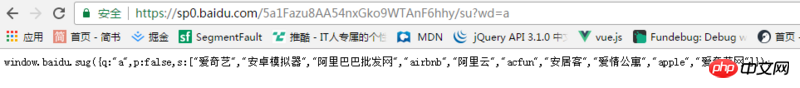
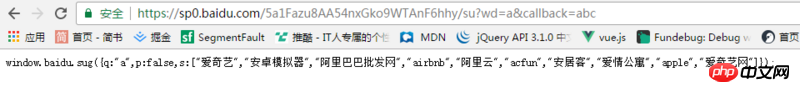
window.baidu.sug Adakah tingkap anda mempunyai objek ini? Dia mungkin tidak menukar namanya kepada panggil balik, atau ia tidak dipanggil panggil balik


曾经蜡笔没有小新2017-05-19 10:09:23
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?', {
params: {
wd: this.input
},
jsonp: 'cb'
}).then((res) => {
this.searchRes = res.body.s
})Rentetan yang akan dieja kemudian hendaklah ditulis dalam params (berdasarkan versi 1.3, kemas kini seterusnya tidak jelas dan telah lama tidak berguna)
Anda boleh melihat dokumentasi di github
vue-resource
ringa_lee2017-05-19 10:09:23
Memandangkan saya tidak tahu cara mengubah suai "window.baidu.sug".
Ikuti apa yang dikatakan oleh dokumen kod sumber ini
https://github.com/pagekit/vu...
Sama seperti ini
window.baidu={};
window.baidu.sug=function(json){
window.boomshakalaka(JSON.stringify(json));
}
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
params:{ wd: 'a'},
jsonpCallback : 'boomshakalaka'
});