- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

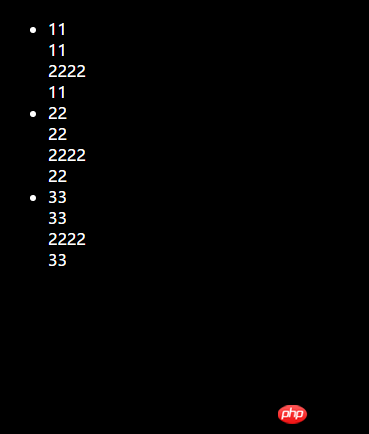
Seperti di atas, ia adalah ulasan, digelung keluar. Untuk menentukan jenisnya, paparkan kandungan di atas.
Gelung berbeza setiap 2 saat. data yang diminta ajax
Pegawai itu berkata bahawa penukaran yang kerap itu memakan prestasi. Tetapi v-show tidak boleh digunakan dalam kes ini, kerana v-show akan menunjukkan segala-galanya.
Ada penyelesaian? Saya takut saya tidak dapat menanggungnya. 
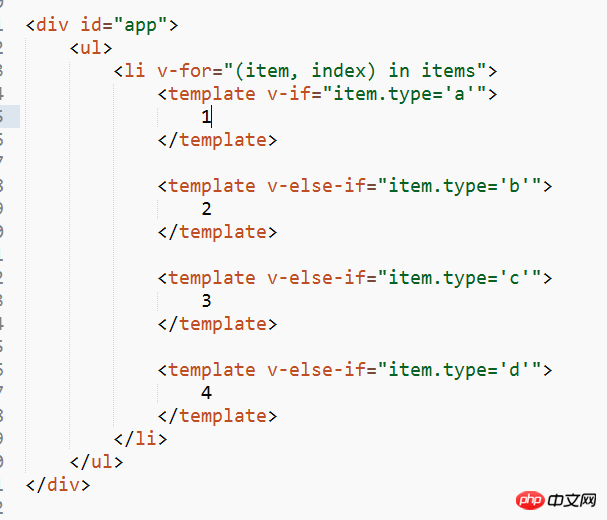
<ul>
<li v-for="(item, index) in items">
<template v-show="item.type == 'a'">
<p>
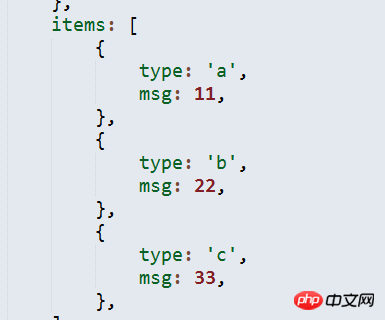
{{ item.msg }}
</p>
</template>
<template v-show="item.type == 'b'">
<p>
{{ item.msg }}
</p>
<p>2222</p>
</template>
<template v-show="item.type == 'c'">
<p>
{{ item.msg }}
</p>
</template>
</li>
</ul>
世界只因有你2017-05-18 11:05:09
Mengapa v-show memaparkan segala-galanya? Bolehkah item.type anda sama dengan a, b, c, d pada masa yang sama?