- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Gunakan pemampatan imej JS untuk memuat naik dalam WEBKIT
Mampatkan imej semasa memilih imej dan dapatkan data BASE64 imej
Kemudian muat naik imej dalam bentuk Fail semasa menghantar borang.
Tetapi fail yang dimuat naik juga adalah data BASE64 tidak boleh digunakan terus menggunakan Fail

Berharap untuk mendapatkan cadangan untuk menyelesaikan masalah, atau cara yang lebih baik untuk memuat naik ('di bawah premis memuat naik dalam mod berbilang bahagian/form-data')
ringa_lee2017-05-18 11:00:12
Mengapa anda perlu mengeja data borang sendiri Memandangkan ia dimampatkan menggunakan kanvas, penyemak imbas mesti sudah menyokong formData.
var xhr = new XMLHttpRequest();
xhr.open('POST', '/upload', true);
var formData = new FormData();
formData.append(name, value);
formData.append(name, fileBlob, filename);
xhr.send(formData);Mampatan menggunakan kanvas, memanggil objek toBlob canvas, dan kemudian menggunakan kaedah readAsBinaryString fileReader untuk mendapatkan rentetan binari objek gumpalan ini adalah apa yang perlu diisi di bawah pelupusan kandungan formdata.
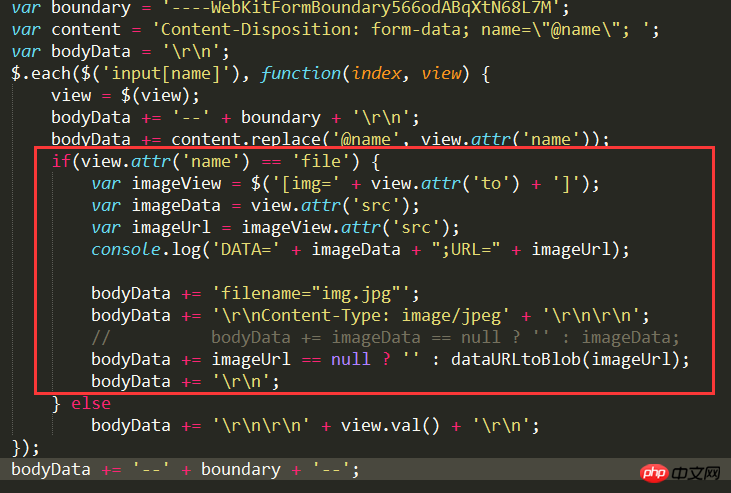
Kod anda agak berantakan Nampaknya imageView.attr('src') mendapat base64 dataURI bagi imej yang dimampatkan imej yang dimampatkan juga baik Gunakan fileReader untuk menukarnya sendiri.
bodyData += imageUrl === null ? '' : dataURItoBlob(imageUrl);
// 这一句要改成
var resizedImageBlob = dataURItoBlob(imageUrl);
var reader = new FileReader();
reader.onloadend = function () {
bodyData += this.result;
};
reader.readAsBinaryString(resizedImageBlob);
// 鉴于你代码本身有一个each循环,bodyData 最后还要 append 一个 boundary因为把 blob 转成二进制字符串的过程是异步的,这里的控制逻辑肯定要修改给我你的怀抱2017-05-18 11:00:12
Tukar imej kepada base64, mengapa tidak muat naik terus menggunakan borang? . .
仅有的幸福2017-05-18 11:00:12
Periksa imej dimampatkan kanvas secara visual? Kemudian tukar terus kepada binari dan muat naik
巴扎黑2017-05-18 11:00:12
Bahagian belakang menerima penyahkodan BASE64 dan memprosesnya serta menukarnya kepada FILE