- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya baru-baru ini mula menggunakan antd-mobile Saya mendapati bahawa jika saya menggunakannya secara langsung, komponennya sangat besar dan serius tidak konsisten dengan contoh yang diberikan.
Sebagai contoh, saya melihat kod sumber tabbar, dan ketinggian lalai ialah 100px.
lib/tab-bar/style/index.less 127:
height: @tab-bar-height;//@tab-bar-height实际上是100pxSesetengah yang lain juga terlalu besar.
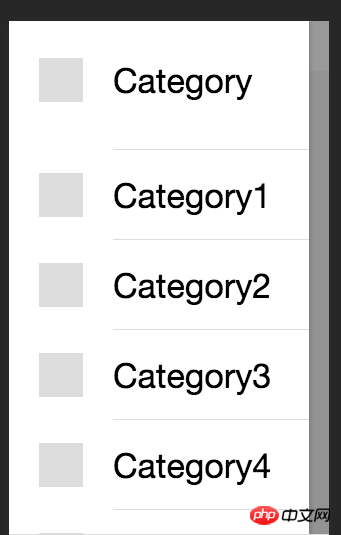
Contohnya: 
Selain itu, saya hanya menyalin dan menampal sampel secara terus selepas mengkonfigurasi webpack dan babelrc untuk kandungan berkaitan npm.
Maaf, apa masalahnya?
过去多啦不再A梦2017-05-18 10:57:10
antd mempunyai penyelesaian keserasian skrin HD sendiri, anda perlu menetapkan port pandangan dengan betul.
Lihat: tetapan penyelesaian "HD" untuk mudah alih antd 0.8 ke atas