- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
<template>
<p class="temp">
{{init}}
<video :src="item.videoList[0].videourl" controls="controls" width="1000px" height='490px'>
您的浏览器不支持 video 标签。
</video>
</p>
</template>
<script>
export default {
data () {
return {
item: []
};
},
props: ['recV'],
computed: {
init () {
this.item = this.recV.slice(0, 1)[0];
}
}
};
</script>
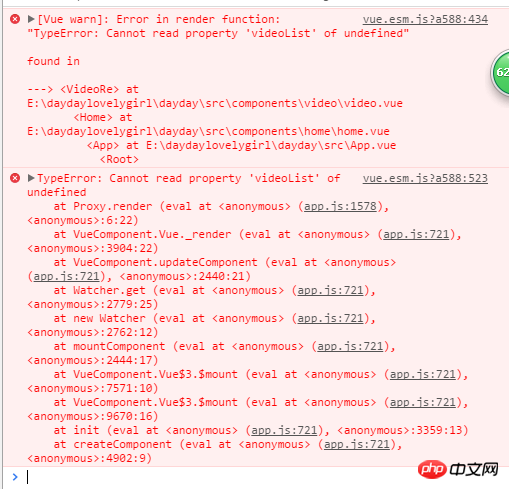
Diberikan dua kali, ralat dilaporkan buat kali pertama, dan data berjaya dipaparkan untuk kali kedua. Apakah masalahnya? . .
phpcn_u15822017-05-18 10:54:57
Pertama: Item anda tidak ditentukan, dikira tidak sepatutnya seperti ini. Ia sepatutnya diletakkan dalam mounted
.Kedua: itme ialah array Bagaimana untuk mendapatkan item.videoList??
Walaupun anda mendapatnya, ia tidak ditentukan.
Kemudian dapatkan [0] daripada undefined ralat
Ketiga: Adalah disyorkan untuk membaca lebih banyak dokumen rasmi
漂亮男人2017-05-18 10:54:57
export default {
data () {
return {
};
},
props: ['recV'],
computed: {
item () {
return this.recV.slice(0, 1)[0];
}
}
};为情所困2017-05-18 10:54:57
computed ialah atribut yang dikira, yang mengira beberapa nilai yang berkaitan dan mengembalikan hasil pengiraan
Jika anda ingin memantau perubahan dalam atribut, anda boleh menggunakan jam tangan
Sudah tentu, anda boleh mempertimbangkan permulaan seperti yang dibuat dalam kitaran hayat? dipasang?