- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

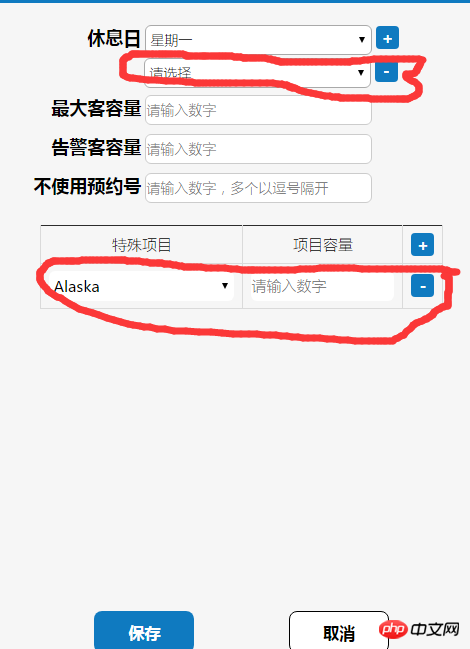
Seperti yang ditunjukkan dalam gambar, ini adalah kotak pop timbul Kandungan bulatan merah sesuai untuk perkara yang ditambah secara dinamik oleh jquery pastikan kotak pop timbul muncul kali seterusnya saya klik. Ia masih sama seperti sebelumnya
大家讲道理2017-05-18 10:52:42
1 2. Klik Batal atau Simpan Data sebelumnya tidak akan disimpan: ia tidak seperti memuat naik data di latar belakang, yang sepatutnya mencukupi, tetapi ini nampaknya tidak bermakna apa-apa
高洛峰2017-05-18 10:52:42
Saya tidak tahu rangka kerja apa yang anda gunakan, sesetengahnyajQuery框架是有类似dialog.clear()的方法的,如果只是用jQuery实现的话,可以将弹框的页面做成一个template,这个template中的页面就是最初什么都没有动态添加的页面,然后下次点击弹框再次render之前的template
伊谢尔伦2017-05-18 10:52:42
Cara paling mudah ialah membalut keseluruhan borang dengan borang, dan kemudian mengendalikan pembatalan sebagai <input type="reset"/>
某草草2017-05-18 10:52:42
Setelah melihatnya, sebenarnya, keperluan anda tidak terlalu rumit dan saya dapati bahawa logiknya adalah seperti berikut:
1 Klik butang +, jq akan menambah baris html dan memberikannya kelas. Selagi ia baru ditambah, tambah kelas bersatu, mudah untuk memadamkan
2. Simpan data apabila kotak teks baris yang baru ditambah hilang fokus
3 Klik butang simpan, ajax menyerahkan data yang disimpan
4 butang batal, data yang disimpan adalah jelas, dan baris yang ditambahkan dialih keluar
jadi, mengikut masalah anda, penyelesaian terbaik ialah menambah kelas bersatu pada elemen yang baru ditambah, $('.cls').remove(); Jika anda telah menyimpan data, adalah disyorkan untuk mengosongkan data seperti berikut.