- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
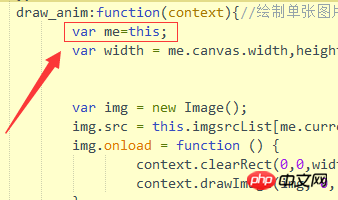
draw_anim:function(context){
var me=this;
var width = me.canvas.width,height = me.canvas.height;
var img = new Image();
img.src = this.imgsrcList[me.current];
img.onload = function () {
context.clearRect(0,0,width,height);
context.drawImage(img, 0, 0,img.width, img.height);
}
Ada apa-apa faedah? Tak boleh pakai langsung ke?
大家讲道理2017-05-18 10:50:59
Secara umumnya, keadaan ini mungkin kerana ini dipanggil dalam beberapa fungsi berikutnya yang bukan milik persekitaran semasa (seperti peristiwa klik Bagi menyimpan ini sebagai pembolehubah sementara, saya tidak pasti sama ada terdapat pengoptimuman prestasi). kesan
Contohnya:
img.onload = fungsi () {
context.clearRect(0,0,width,height);
context.drawImage(img, 0, 0,img.width, img.height);
//你这里想调用上面的this的话就需要用到me,因为这里的this指向的是img}
phpcn_u15822017-05-18 10:50:59
Isu skop! me=this mewakili titik semasa ini Jika ini ditulis di bawah, ia mungkin menunjuk ke objek lain me boleh digunakan sebagai pembolehubah untuk menerima ini yang muncul kali ini dan boleh digunakan dalam fungsi lain gunakan ini, ini mungkin menunjuk ke objek Lain, atau tidak ditentukan! Adalah disyorkan untuk melihat penunjuk dan skop ini!
習慣沉默2017-05-18 10:50:59
O(∩_∩)O haha~ Saya juga newbie, mohon maaf jika ada salah silap
Pertama sekali, kod anda adalah bahagian yang dipintas dari objek yang besar, oleh kerana anda tidak memberikan objek besar ini, biarkan saya membuat andaian
var animit={
draw_anim:function(context){
var me=this;
var width = me.canvas.width,height = me.canvas.height;
var img = new Image();
img.src = this.imgsrcList[me.current];
img.onload = function () {
context.clearRect(0,0,width,height);
context.drawImage(img, 0, 0,img.width, img.height);
}Pada masa ini, anda memasukkan kaedah draw_anim objek Pada masa ini, ini diberikan kepada pembolehubah saya di bawah dalam kaedah ini mewakili animit objek besar. Ini dilakukan untuk mengelakkan kekeliruan dalam acara seperti p.onclick atau acara pemasa dalam kaedah draw_anim Maksudnya, apabila anda mengeluarkan ini dalam fungsi operasi p.onclick, ia merujuk kepada p, dan Bukan besar. objek animit.