- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
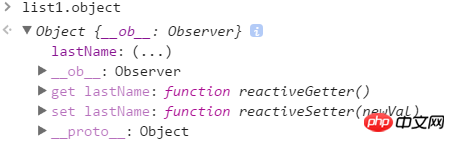
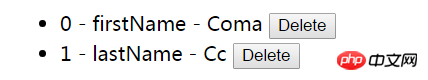
Saya menghadapi masalah ini semasa mempelajari rangka kerja Vue.js Dalam bahagian lelaran objek pada pemaparan senarai, saya meletakkan objek objek dalam data dan elemen butang dalam elemen li untuk memadamkan atribut yang sepadan dengan lelaran, tetapi mengklik butang tersebut. butang Selepas itu, atribut yang sepadan dalam objek dipadamkan, tetapi paparan tidak dikemas kini dan atribut yang dipadam masih ada. Adakah ini sebabnya.
var list1 = new Vue({
el:'#list1',
data:{
parentMessage:'Fuck',
object:{
firstName:'Coma',
lastName:'Cc'
}
},
methods:{
remove:function(index){
//Array.prototype.splice.call(this.object, index, 1);
delete((this.object)[index]);
}
}
})<ul id="list1">
<li v-for="(value, key, index) in object">
{{ index }} - {{ key }} - {{value}}
<button v-on:click="remove(key)">Delete</button>
</li>
</ul>

我想大声告诉你2017-05-18 10:48:34
Untuk mengubah suai obj, anda perlu menggunakan kaedah Object.assign untuk membuat perubahan pencetus objek vue
Selain itu, objek secara amnya hanya mengubah suai nilai atribut objek dan jarang memadamkan atribut objek
var obj = {
a:1,
b:2
};
obj = Object.assign({},obj,{a:3});
obj = {
a:3,
b:2
};