- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Beginilah rupa apabila anda mula-mula memasuki halaman: Selepas halaman web dimuatkan, imej sasaran akan dipanggil secara automatik Jika ia tidak dijumpai, imej sandaran akan digunakan (kaedah onload event noImg() dalam JS) . Masalahnya sekarang ialah jika anda memasukkan kunci dalam kotak carian Klik carian selepas perkataan, dan selepas hasil carian dipaparkan pada halaman web, kaedah onload tidak lagi dipanggil: "noImg()" kepadanya, tetapi ia tidak berjaya. Bagaimana untuk memecahkannya? Minta pencerahan dari Allah~
Apabila halaman baru dimuatkan, ia kelihatan seperti ini: 
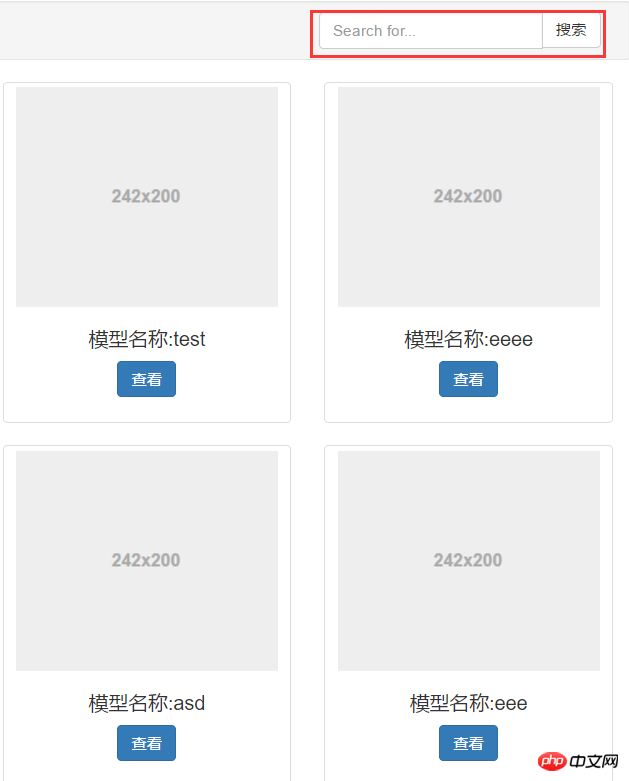
Kemudian klik carian dan ia akan kelihatan seperti ini:

Terdapat kotak carian di atas Selepas memasukkan kata kunci dalam kotak carian, permintaan tak segerak Ajax dipanggil dan data yang dihantar semula diisi semula ke dalam halaman:
for(i in data){
/* $('<p />').attr("src","img/2017329/2.png").css().appendTo(jqTag); */
var pTag = $('<p/>');
var h4Tag = $('<h4/>').html("模型名称:"+data[i].modelName);
var imgTag = $('<img/>').attr({
alt:"...",
src:data[i].picFileUrl,
onload:"noImg()"
});Ini ialah kaedah js yang tersedia dari awal:
/ Gunakan imej sandaran apabila imej halaman web tidak realistik /
function noImg(){
var img = event.srcElement;
img.src = "images/img.jpg";
img.onerror = null;
}
高洛峰2017-05-17 10:08:31
http://stackoverflow.com/ques...
Nota, onload事件应当在图片srcsebelum tugasan.
Kod rujukan:
var imgLoad = function (url) {
var img = new Image();
if (img.complete) {
callback();
} else {
img.onload = function () {
callback();
img.onload = null;
};
};
img.src = url;
};