- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya ingin menggunakan resume saya di laman web blog peribadi saya.
Saya ingin menambah subpath /me pada nama domain pelayan untuk mengakses resume saya.
Sudah tentu resume saya ditulis dalam Vue dan dibina dengan vue-cli
Selepas digunakan ke pelayan, npm run dev dan berjaya dijalankan pada port pelayan
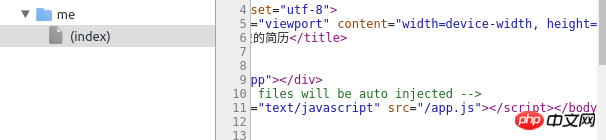
Tetapi permintaan pelayar muncul ini
Tiada fail app.js sama sekali
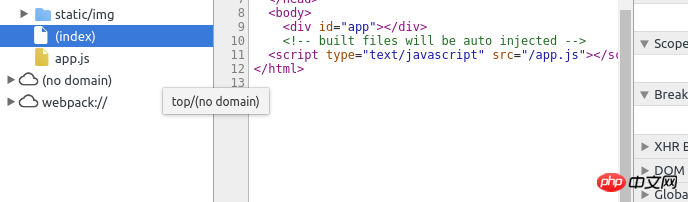
Tetapi jika anda menjalankan projek vue-cli ini secara tempatan

Terdapat app.js di sini, jadi tiada masalah
Saya kini telah menghapuskan masalah nginx. Kini tiba masanya untuk membina dan menggunakan vue-cli Mengapa ini berlaku
Adakah kod yang digunakan semasa menjalankan pelayan berbeza daripada menjalankannya secara tempatan?
Penyerahan umum digunakan secara statik menggunakan fail dist. Tidakkah mungkin untuk vue-cli menggunakan proksi terbalik nginx ke pelayan?
给我你的怀抱2017-05-16 17:09:03
Sebenarnya, masalah ini saya selesaikan sendiri. Jangan gunakan projek dalam direktori bukan akar pada nginx, kerana laluannya mudah salah. Jika pelayan mempunyai berbilang projek, anda boleh mengkonfigurasi pelayan dengan port berbeza pada nginx atau terus mencipta nama domain peringkat kedua untuk menunjuk ke nginx.
伊谢尔伦2017-05-16 17:09:03
1. Cari configindex.js;
2、将build中的assetsPublicPath:'/'改为assetsPublicPath:'';
3、重新执行打包:npm run build dalam projek
4.
世界只因有你2017-05-16 17:09:03
Untuk projek yang dibina dengan vue-cli, menggunakan npm run dev untuk memulakan perkhidmatan adalah sesuai untuk mod pembangunan, yang bersamaan dengan memulakan pelayan.
Penyerahan dalam talian jarang menggunakan borang ini Penggunaan dalam talian akan npm run build terlebih dahulu dan membungkus kod ke dalam direktori dist dan direktori dist sebenarnya boleh menjadi Running index. .html + fail statik. Apabila kami menggunakan, kami hanya perlu membuang direktori dist ke pelayan dan bukannya memulakan pelayan.
konfigurasi nginx juga agak mudah: npm run dev 启动服务适用于开发模式,相当于启动了一个server。
线上部署很少采用这种形式,线上部署都会提前npm run build,将代码打包到dist目录中,而dist目录其实是可运行的index.html+静态文件。我们部署的时候只需要将dist目录扔到服务器即可,而不是启动一个server。
nginx配置也比较简单:
server{
listen 80;
server_name domain.com;
location /vue {
alias /var/www/dist; #dist目录在服务器的位置
}
}这样当访问 https://域名/vue
rrreee
https://domain name/vue, direktori dist akan ditemui dan direktori dist ialah fail statik yang boleh dijalankan selepas projek kami dibina. 🎜