- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Keranjang belanja ditulis dalam laravel dan vuejs, mengemas kini kuantiti, menggunakan sumber vue untuk menghantar masalah permintaan ajax
demo:
https://jsfiddle.net/LvL6pu3q/3/
perihalan demo:
Kandungan tatasusunan item[] kod vuejs diisi dengan beberapa data untuk kemudahan demonstrasi, tetapi sebenarnya dibaca daripada pangkalan data.
Soalan:
Kesan yang perlu dicapai ialah: apabila nilai dalam menu lungsur dipilih, permintaan ajax (kaedah hantar) akan dicetuskan untuk mengemas kini kuantiti (bilangan) produk.
Idea saya ialah:
Untuk menghantar dua maklumat: 1. Nombor kuantiti; 2. ID produk
Kaedah kemas kini latar belakang menerima dua maklumat, mencari id dan nombor kemas kini.
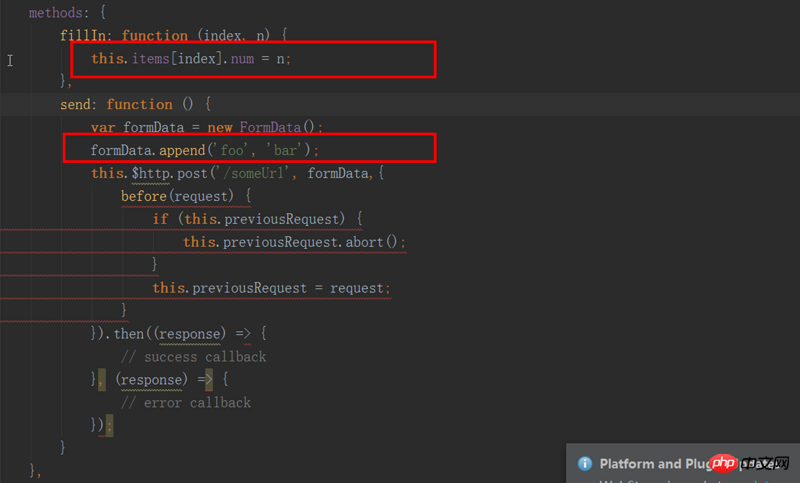
Saya tahu cara menulis latar belakang, tetapi bagaimana saya boleh mendapatkan nombor dan id daripada kod vuejs? Cuma kaedah tambah dalam kotak merah kedua dalam gambar di bawah tidak dapat diselesaikan. 
Nota: Kaedah isian kotak merah pertama dalam gambar di atas, pilih nilai, dan nilai ini akan diisi dalam butang.
Supplement:
Setelah berfikir sejenak, kaedah fillIn hendaklah digabungkan dengan kaedah hantar, dan tidak perlu menulisnya secara berasingan, okay?
Riwayat: (Masa berlalu seketika...)
Nah, gabungkan sahaja. Ia sepatutnya dilakukan. terima kasih. Soalan ini telah ditutup.
高洛峰2017-05-16 16:53:13
Anda harus menetapkan ini pada setiap produk selected
var goods_id = [];
for (var i = 0, length = this.items.length; i < length; i++) {
if(this.items[i].selected) {
goods_id.push(this.items[i].id);
}
}
formData.append('goods_id[]', goods_id);