- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
vuejs menggunakan vue-resource untuk menghantar kod permintaan ajax:
methods: {
fillIn: function (index, n) {
var formData = new FormData();
var itemId=this.items[index].id;
this.items[index].publishing_days = n;
formData.append('publishing_days', n);
this.$http.patch('/article/'+itemId, formData,{
before(request) {
if (this.previousRequest) {
this.previousRequest.abort();
}
this.previousRequest = request;
}
}).then((response) => {
}, (response) => {
});
}
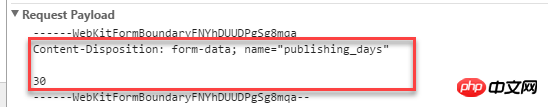
}Ini ialah tangkapan skrin data yang dihantar oleh permintaan ajax: 
Pengawal Artikel
public function update(Request $request, $id)
{
$article = Article::findOrFail($id);
dd($article);
dd($request->publishing_days);
}Soalan: Keputusan dd($request->publishing_days); adalah batal, apa yang berlaku?
怪我咯2017-05-16 16:53:02

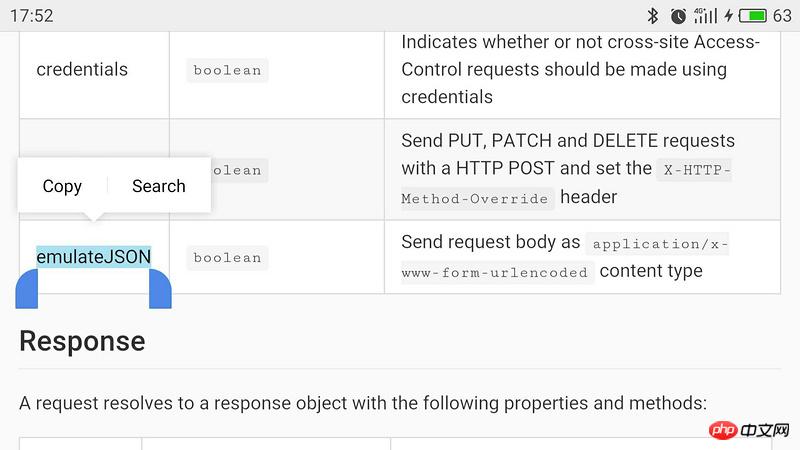
Seperti yang ditunjukkan dalam gambar, bolehkah anda menetapkan emulateJSONproperties?
vue-resource
ringa_lee2017-05-16 16:53:02
Ini kerana masalah tajuk Pelayan web tidak boleh mengendalikan permintaan gaya REST seperti meletakkan, menampal dan memadamkan Selepas membolehkan pilihan ini, permintaan akan dihantar dalam kaedah pos biasa
Send PUT, PATCH and DELETE requests with a HTTP POST and set the X-HTTP-Method-Override header
this.$http.patch('/demo', formData, {emulateHTTP: true});
加上属性后:
X-CSRF-TOKEN:ngenvCDnCOXWkQqbLjIdSo7Ekq7wjfLg0TqUMNcu
X-HTTP-Method-Override:PATCH
X-Requested-With:XMLHttpRequest
加上属性前:
X-CSRF-TOKEN:ngenvCDnCOXWkQqbLjIdSo7Ekq7wjfLg0TqUMNcu
X-Requested-With:XMLHttpRequest