- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan


var path = require('path');
module.exports = {
entry: "./src/main.js",//入口文件
output: {//打包输出的文件
path: __dirname,
filename: "./dist/bundle.js"
},
module: {
loaders: [
{
test: path.join(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015']
}
}
]
}
}{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.24.1",
"babel-loader": "^6.4.1",
"webpack": "^2.4.1"
}
}
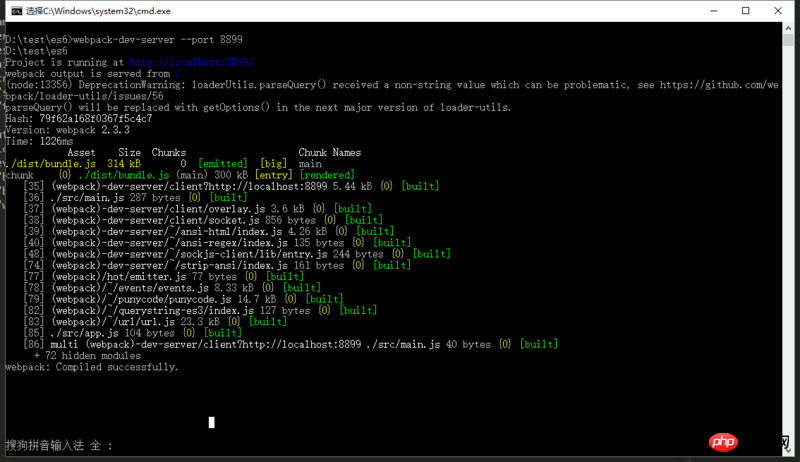
Tiada masalah apabila menggunakan perintah webpack untuk membungkus
Menggunakan npm start to package tidak melaporkan ralat, tetapi fail tidak dibungkus
Saya perlu melaksanakan webpack terlebih dahulu untuk membungkus fail, dan kemudian melaksanakan npm start to muat panas kemas kini
给我你的怀抱2017-05-16 13:47:35
Saya tersilap membaca tajuk seperti yang dinyatakan di ataswebpack-dev-serverIa hanya pelayan fail tempatan Ia hanya menyediakan perkhidmatan fail dan bukan perkhidmatan pembungkusan
Dokumen https://github.com/webpack/we...
Dan webpack (https:// github. .com/webpack/we...) adalah dua perkara
ringa_lee2017-05-16 13:47:35
Fail yang dijana oleh webpack-dev-server hanya akan berada dalam ingatan