- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Masalah utama ialah: ingat untuk $index传递一个index然后就好办了, 怎么知道当前tr渲染是的是第几行数据, 如何用computedlakukan sebelum
Saya mahu menukar warna teks
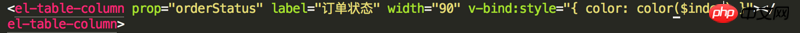
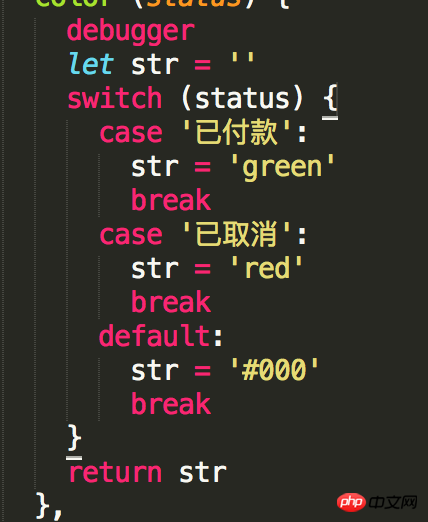
Kod saya: 

高洛峰2017-05-16 13:47:12
Tulis gaya dan kemudian ikat secara dinamik: class ="{green:true,red:false....}"
过去多啦不再A梦2017-05-16 13:47:12
Anda menggunakan rangka kerja elemen-ui, tambah kelas dalam el-table里有这么一个属性row-class-name,是一个回调函数,可以给table-cell. Untuk butiran, anda boleh menyemak laman web rasmi, di bahagian bawah.
Contohnya: (paparkan warna latar belakang yang berbeza dengan menilai nilai dalam deretan data)
template
<el-table :data="roleMenuTable" border style="width: 100%" :row-class-name="tableRowClassName">skrip
methods: {
// 已选择渲染样式
tableRowClassName (row, index) {
if (row.operation) {
return 'info-row'
} else {
return ''
}
}
}gaya
<style>
.el-table .info-row{
background: #5CB85C;
}
</style>Kesan: