- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
let adrObj = {
'consignee': this.contact,
'address': this.detailAdress,
'province': this.addArr[0],
'city': this.addArr[1],
'area': this.addArr[2],
'isDefault': this.isDefult === true ? '1' : '0',
'consigneePhone': '0' + this.phoneNum,
'id': id,
'customerCode': this.CUSTOMERCODE
}
this.$http.post('/api/receivingAddress/editMyAddress', adrObj).then((res) => {
console.log('success', res)
}, (res) => {
console.log('error', res.data)
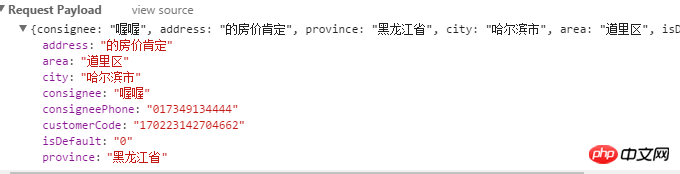
})Perihalan masalah: Jika parameter dihantar ke bahagian belakang dengan cara ini, semua bahagian belakang yang diterima adalah batal

1 Terdapat data dalam konsol, tetapi bahagian belakang menerimanya sebagai null
2 Saya tahu bahawa jika emulateJSON ditetapkan kepada benar, bahagian belakang boleh menerima parameter selepas menyerahkan borang, tetapi bahasa Cina kacau. .
3 Adakah terdapat sebarang penyelesaian supaya saya boleh menghantarnya secara normal melalui pos
怪我咯2017-05-16 13:45:14
Mengikut penerangan anda, bahagian belakang anda boleh menerima data yang diserahkan dalam bentuk x-www-form-urlencoded Kod anda menyerahkan data json dan perlu diubah suai di bahagian belakang.
Bagi masalah data yang dikemukakan oleh x-www-form-urlencoded bercelaru dalam bahasa Cina, anda boleh cuba menetapkan set aksara dalam pengepala
Vue.http.options.headers = {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
}Jika masih tidak berfungsi, ubah suai latar belakang