- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan


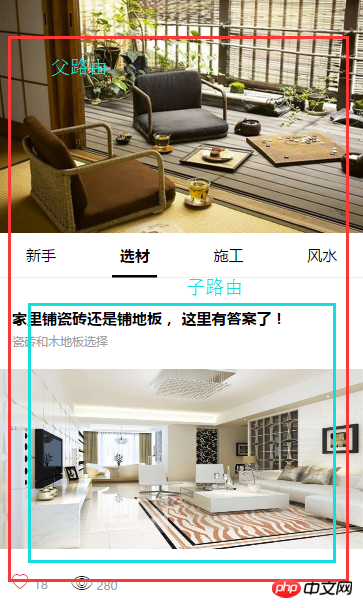
const routes = [
{ path: '/',component: strategyIndex,
children: [
{ path: 'strategy/:id', component: strategyList },
{ path:'/details/:catid',component: strategyDetails}
]
},
{
path:'*',
redirect:'/'
}
]PHP中文网2017-05-16 13:45:03
Jadi mengapa anda tidak mengekstraknya dan meletakkannya di lapisan pertama penghalaan