- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Apabila npm bermula, buka http://localhost:8080/ dan ubah suai fail js Mengapa ia tidak dimuat semula dalam masa nyata?
Port masih sama, tiada penyegaran masa nyata, dan tiada perubahan selepas penyegaran manual
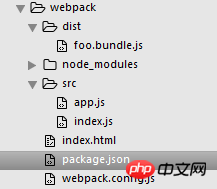
Struktur direktori

webpack.config.js
const path = require('path');
const webpack = require("webpack");
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'foo.bundle.js',
publicPath: './dist'
},
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
}
]
},
devServer: {
contentBase: "./",
historyApiFallback: true,
hot:true,
inline: true // 实时刷新
},
plugins: [
new webpack.HotModuleReplacementPlugin()
]
};package.json
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.24.1",
"babel-loader": "^7.0.0",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.0",
"webpack": "^2.4.1",
"webpack-dev-server": "^2.4.4"
}
}
Selesai
//修改
//publicPath: './dist' => publicPath: '/dist'为情所困2017-05-16 13:41:51
masalah laluan publicPath, keluarkan titik/dist,或使用绝对路径publicPath: 'http://127.0.0.1:8080/examples/build
大家讲道理2017-05-16 13:41:51
Tiada muat semula atau tiada muat semula masa nyata? Adakah anda telah mendayakan proksi terbalik nginx?