- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

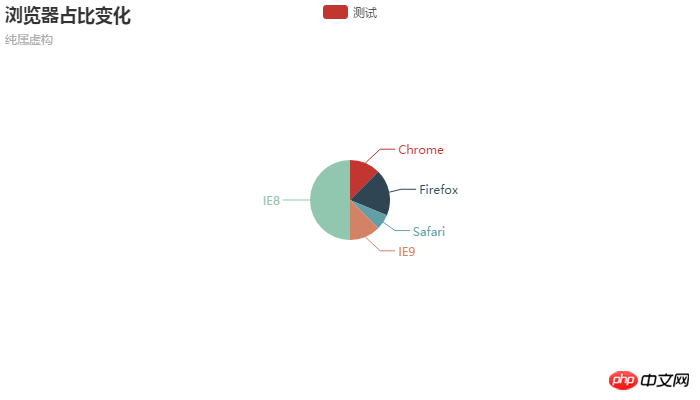
Seperti yang ditunjukkan dalam gambar, saya ingin mendapatkan nama setiap segmen carta pai secara langsung di latar belakang dan menggunakannya sebagai legenda secara langsung, menggantikan "ujian" merah di bahagian atas ? Terima kasih!
習慣沉默2017-05-16 13:39:59
var myChart = echarts.init(document.getElementById('main')),
option = {
tooltip: {},
legend: {},
series: [{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
};
myChart.setOption(option);
//以下为ajax获取到的数据
var data = [{
value: 335,
name: '直接访问'
}, {
value: 310,
name: '邮件营销'
}, {
value: 234,
name: '联盟广告'
}, {
value: 135,
name: '视频广告'
}, {
value: 1548,
name: '搜索引擎'
}],
legends = []
data.forEach(function(e, i) {
legends.push(e.name)
})
myChart.setOption({
legend: {
data: legends
},
series: [{
data: data
}]
});