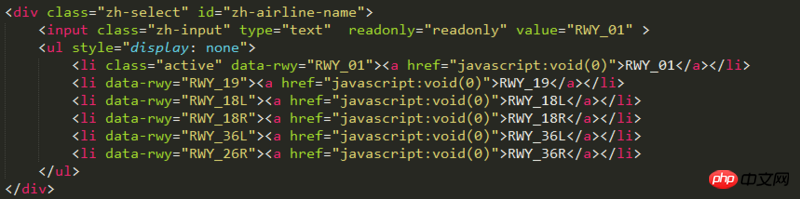
html5 - input dan ul melaksanakan senarai juntai bawah Bagaimana untuk memaparkan kandungan di bawah item selepas memilihnya. Bolehkah anda memberi saya nasihat?

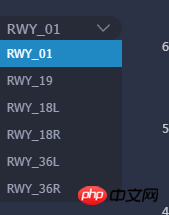
Seperti yang ditunjukkan dalam gambar: Pilih RWY_19 untuk memaparkan kandungan di bawah RWY_19 atau lompat ke halaman lain;;;