- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

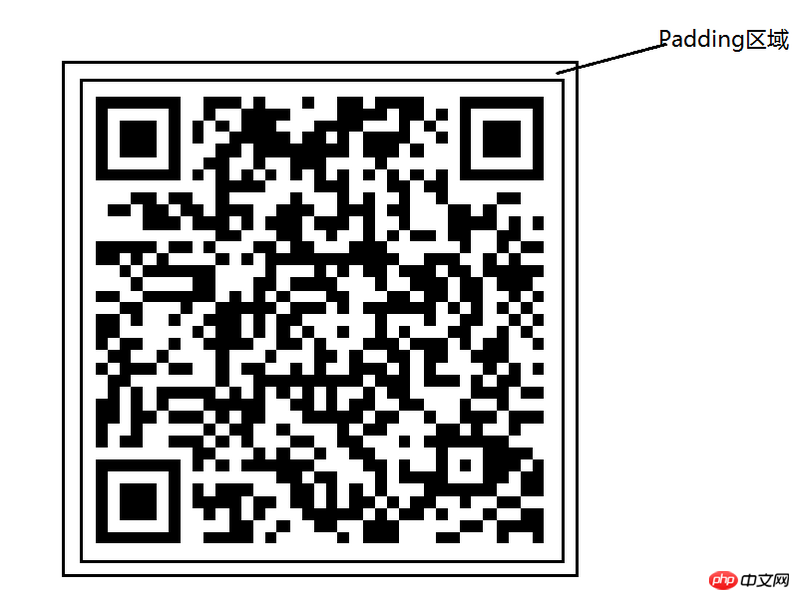
Seperti yang ditunjukkan dalam gambar, bagaimana kita boleh mencapai kesan ini? Menambahkan sempadan pada empat penjuru gambar
黄舟2017-05-16 13:36:16
Kod QR untuk ujian:
Di sini saya sekali lagi dalam beberapa hari yang lalu, saya telah memikirkan sama ada perkara ini boleh dipermudahkan lagi saya cuba menggunakan imej sempadan untuk melaksanakannya, tetapi mendapati pelaksanaannya tidak jauh berbeza dari latar belakang, jadi Saya berputus asa Jika sesiapa Ada cara yang lebih baik, yang juga boleh dicadangkan dan dikongsi dengan semua orang.
Hari ini, saya mendapat inspirasi secara tiba-tiba, dan saya teringat bahawa nilai ulangan latar belakang bukan sahaja ulangan, tetapi juga ruang.
Bukankah ini yang kita perlukan? Saya meninggalkan ruang kosong di tengah dan mendapati ia berfungsi, dan kod itu lebih mudah.
Berikut ialah Demo:
Demo3
================================================ ===
Berikut adalah jawapan asal:
DEMO1
Berkenaan DEMO ini, saya rasa tidak ada maksud lain melainkan ia menggunakan banyak idea yang rumit.
Jadi apabila saya melihat pemaparan ini, saya terfikir untuk menggunakan tindanan lapisan latar belakang untuk mencapainya.
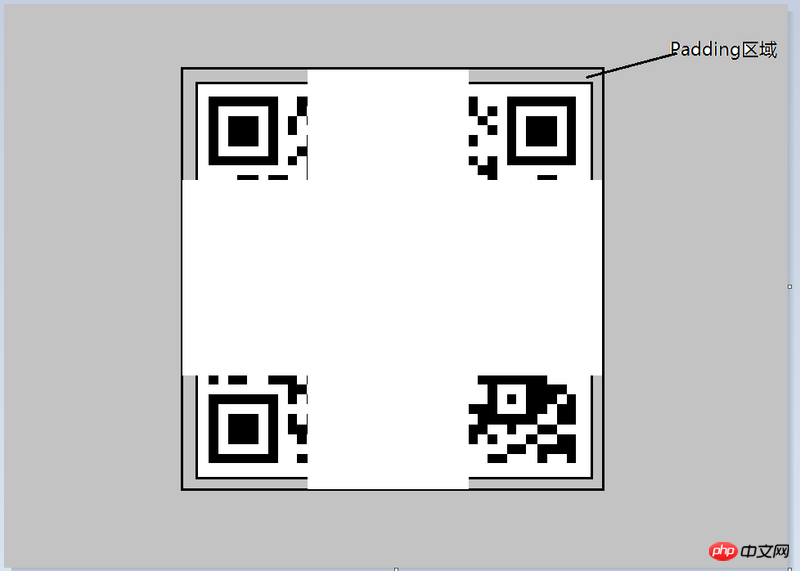
DEMO2
Secara khusus, lapisan pertama (latar belakang yang paling hampir dengan pengguna) ditetapkan sebagai imej kod QR

Kemudian lapisan kedua dan lapisan ketiga ialah dua segi empat tepat putih yang diulang dalam arah x dan y.
Jadi di sebalik lapisan pertama kod QR kita akan dapat,

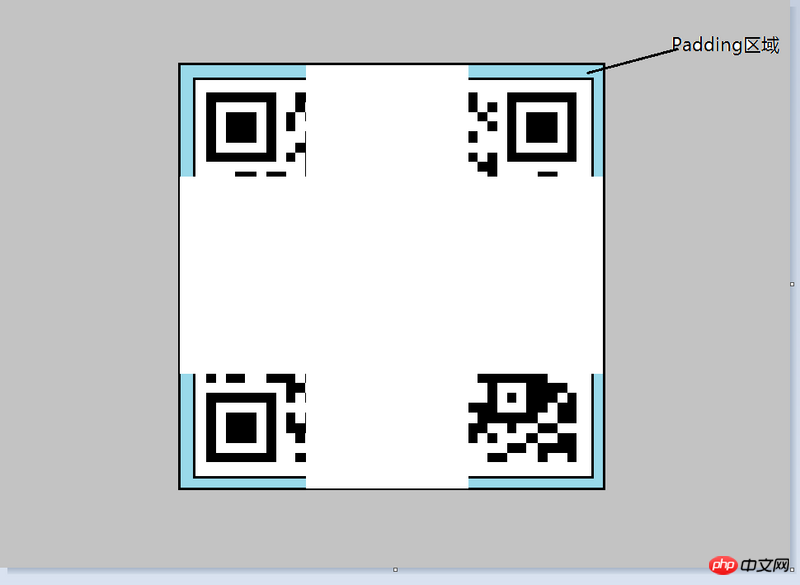
Oleh kerana lapisan warna latar belakang dilukis di belakang semua imej latar belakang, jadi kami menetapkan warna kepada #15A6FF dan kami akan mendapat

Iaitu, menutup lapisan demi lapisan untuk mendapatkan hasil akhir.
Sedikit idea, hanya untuk rujukan.
给我你的怀抱2017-05-16 13:36:16
Anda boleh menggunakan kelas pseudo sebelum dan selepas Kawasan kod QR menggunakan sempadan biru Kemudian satu daripada sebelum dan selepas dalam kawasan kod QR menggunakan sempadan putih atas dan bawah, dan satu lagi menggunakan sempadan putih kiri dan kanan. sempadan. Kemudian laraskan kedudukan untuk membatalkan kesan yang anda inginkan
给我你的怀抱2017-05-16 13:36:16
Anda boleh menggunakan pelbagai kaedah bertindih latar belakang
Tetapkan saiz dan kedudukan latar belakang utama dan empat latar belakang sempadan masing-masing
.block{
width: 200px;
height: 200px;
padding: 25px;
background-image:linear-gradient(#58a,#58a)
,linear-gradient(to left,#0292f3 33.3%,transparent 0,transparent 66.6% , #0292f3 0)
,linear-gradient(#0292f3 33.3%,transparent 0,transparent 66.6% , #0292f3 0)
,linear-gradient(to right,#0292f3 33.3%,transparent 0,transparent 66.6% , #0292f3 0)
,linear-gradient(to bottom,#0292f3 33.3%,transparent 0,transparent 66.6% , #0292f3 0);
background-clip: content-box,border-box,border-box,border-box,border-box;
background-position: 0 0,0 0,100% 0,0 100%,0;
background-size: 100%,100% 5px,5px 100%,100% 5px,5px 100%;
background-repeat: repeat,no-repeat,no-repeat,no-repeat,no-repeat;
}漂亮男人2017-05-16 13:36:16
Kelas Pseudo p: sebelum Tekan empat p di bawah untuk menetapkan sempadan.
Kemudian sekat dua sisi yang lain itu sahaja yang boleh saya fikirkan buat masa ini