- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Laksanakan fungsi seperti ini
person('tom')
// 输出 hi tom
person('tom').getup('洗刷刷')
// 输出 hi tom
// 输出 tom getup and 洗刷刷
person('tom').before('嘘嘘').getup('洗刷刷')
// 输出 tom 嘘嘘
// 输出 hi tom
// 输出 tom 嘘嘘 getup and 洗刷刷
Tanya Apa yang perlu digunakan untuk mencapai? ?
Pewawancara mengatakan bahawa ia melibatkan asynchronous, queue, dll.~~~
黄舟2017-05-16 13:32:09
Ia adalah kawalan proses, sama seperti lazyMan, anda boleh melihat ini http://www.cnblogs.com/Upton/...
仅有的幸福2017-05-16 13:32:09
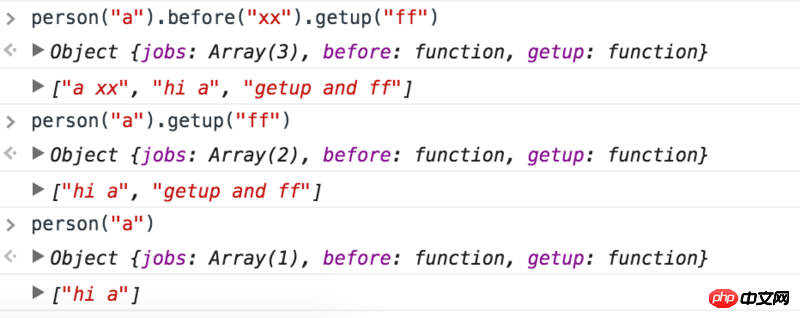
Saya rasa apa yang anda mahu adalah ini. Ini adalah prinsip struktur kodnya
Terdapat baris gilir pelaksanaan jobs Apabila memanggil sebelum, tambahkan kandungan pada kepala baris gilir Apabila memanggil getup, tambah kandungan ke ekor jobs 调用before的时候把内容加到队列头部 调用getup的时候把内容加到尾部
基本原理就是利用setTimeout 时间设置为0 setTimeout里面的函数 要在当前运行环境所有东西运行完之后才会执行
所以我在怀疑题主的第三个例子里 第三行又输出一次嘘嘘
setTimeout untuk menetapkan masa kepada 0. Fungsi dalam setTimeout tidak akan dilaksanakan sehingga semua dalam persekitaran operasi semasa selesai dijalankanJadi saya tertanya-tanya jika dalam contoh ketiga soalan,
Tetapi walaupun ia bukan kesilapan perkeranian, tidak mengapa, mengikut prinsip ini, anda boleh mengubahnya mengikut kehendak anda
function person(name){
var self = {};
self.jobs = ["hi " + name];
self.before = function(s){
self.jobs.unshift(name + " " + s);
return this;
}
self.getup = function (s){
self.jobs.push("getup and " + s);
return this;
}
setTimeout(function(){console.log(self.jobs)}, 0)
return self;
}
给我你的怀抱2017-05-16 13:32:09
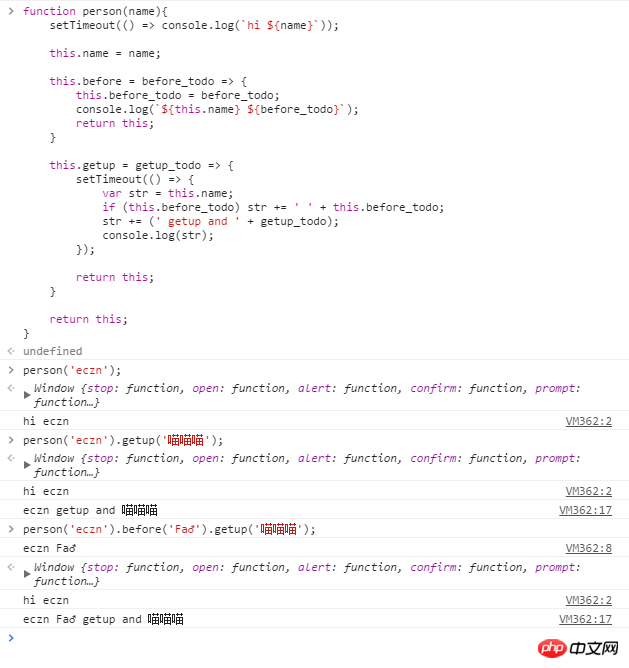
function person(name){
setTimeout(() => console.log(`hi ${name}`));
this.name = name;
this.before = before_todo => {
this.before_todo = before_todo;
console.log(`${this.name} ${before_todo}`);
return this;
}
this.getup = getup_todo => {
setTimeout(() => {
var str = this.name;
if (this.before_todo) str += ' ' + this.before_todo;
str += (' getup and ' + getup_todo);
console.log(str);
});
return this;
}
return this;
}