- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
function loadImageAsync(url) {
return new Promise(function(resolve, reject) {
var image = new Image();
image.onload = function() {
resolve(image);
};
image.onerror = function() {
reject(new Error('Could not load image at ' + url));
};
image.src = url;
});
}Apa yang saya ingin tahu ialah cara menggunakan kaedah ini? Saya masukkan URL,然后再then untuk mendapatkan imej objek tetapi saya telah mengujinya, tetapi tiada tindak balas!
滿天的星座2017-05-16 13:31:18
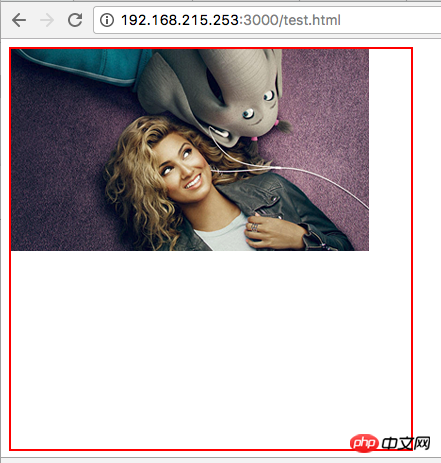
loadImageAsync('./img/news-1.png').then((img) => {
document.getElementById("app").appendChild(img)
console.log(img)
})Apabila dipanggil seperti ini, parameter kemudian ialah parameter penyelesaian, iaitu objek imej Fungsi boleh direalisasikan dengan menambahkan objek ini pada p


高洛峰2017-05-16 13:31:18
loadImageAsync(url).then(function(img) { doSomething(); }).catch(function(err) { handleError(err); });我想大声告诉你2017-05-16 13:31:18
Ya, saya mencubanya dalam penyemak imbas:
function loadImageAsync(url) {
return new Promise(function(resolve, reject) {
var image = new Image();
image.onload = function() {
resolve(image);
};
image.onerror = function() {
reject(new Error('Could not load image at ' + url));
};
image.src = url;
});
}
loadImageAsync('https://www.baidu.com/img/bd_logo1.png').then(function(){alert("jiazai wancheng")})