- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan


Data olok-olok dalam build/dev-server.js
/数据mock
var appData = require('../data.json');
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;
var apiRouters = express.Router();
apiRouters.get('/seller',function(req,res){
res.json({
errno:0,
data:seller
})
})
apiRouters.get('/goods',function(req,res){
res.json({
errno:0,
data:goods
})
})
apiRouters.get('/ratings',function(req,res){
res.json({
errno:0,
data:ratings
})
})
app.use('/api',apiRouters)
//数据mock迷茫2017-05-16 13:31:06
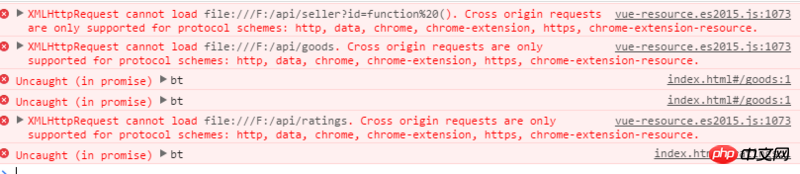
Api yang anda gunakan harus menggunakan laluan relatif, jadi anda perlu membuka perkhidmatan http dan memulakan projek selepas dist Anda boleh menggunakan ./ atau /, dan kemudian membuka fail secara terus, dan laluan itu akan dibaca sebagai laluan daripada cakera keras komputer anda