- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
import React from 'react';
import SQLiteStorage from 'react-native-sqlite-storage';
SQLiteStorage.DEBUG(true);
var database_name = "promo.db";
var database_version = "1.0";
var database_displayname = "MySQLite";
var database_size = -1;
var db;
const Product_TABLE_NAME = "Product";//收藏表
const SQLite = React.createClass({
render(){
return null;
},
componentWillUnmount(){
if(db){
this._successCB('close');
db.close();
}else {
console.log("SQLiteStorage not open");
}
},
open(){
db = SQLiteStorage.openDatabase(
database_name,
database_version,
database_displayname,
database_size,
()=>{
this._successCB('open');
},
(err)=>{
this._errorCB('open',err);
});
},
createTable(){
if (!db) {
open();
}
//创建表
db.transaction((tx)=> {
tx.executeSql('CREATE TABLE IF NOT EXISTS ' + Product_TABLE_NAME + '(' +
'id INTEGER PRIMARY KEY NOT NULL,' +
'name VARCHAR,' +
'jan VARCHAR,' +
'price VARCHAR,' +
'img VARCHAR,' +
'url VARCHAR,' +
'title VARCHAR'
+ ');'
, [], ()=> {
this._successCB('executeSql');
}, (err)=> {
this._errorCB('executeSql', err);
});
}, (err)=> {
this._errorCB('transaction', err);
}, ()=> {
this._successCB('transaction');
})
},
close(){
if(db){
this._successCB('close');
db.close();
}else {
console.log("SQLiteStorage not open");
}
db = null;
},
_successCB(name){
console.log("SQLiteStorage "+name+" success");
},
_errorCB(name, err){
console.log("SQLiteStorage "+name+" error:"+err);
}
});
module.exports = SQLite;Bagaimana saya boleh mengkonfigurasi laluan pangkalan data supaya saya boleh membaca sqlite.db tempatan pada terminal mudah alih tanpa membuat yang baharu setiap kali?
曾经蜡笔没有小新2017-05-16 13:30:47
Tiada siapa yang menjawab dan saya menjawabnya~
Dalam komponen luaran react-native-sqlite-storage, kod sumber menyokong membaca dan menulis kad SD, jadi menulis laluan terus adalah ok
import React,{Component} from 'react';
import{
ToastAndroid,
} from 'react-native';
import SQLiteStorage from 'react-native-sqlite-storage';
SQLiteStorage.DEBUG(true);
var database_name = "/sdcard/TabletPromo/Promo.db";//数据库文件
var database_version = "1.0";//版本号
var database_displayname = "MySQLite";
var database_size = -1;//-1应该是表示无限制
var db;
class SQLite extends Component {
componentWillUnmount(){
if(db){
this._successCB('close');
db.close();
}else {
console.log("SQLiteStorage not open");
}
}
open(){
db = SQLiteStorage.openDatabase(
database_name,
database_version,
database_displayname,
database_size,
()=>{
this._successCB('open');
},
(err)=>{
this._errorCB('open',err);
});
return db;
}
close(){
if(db){
this._successCB('close');
db.close();
}else {
console.log("SQLiteStorage not open");
}
db = null;
}
_successCB(name){
console.log("SQLiteStorage "+name+" success");
}
_errorCB(name, err){
console.log("SQLiteStorage "+name);
console.log(err);
}
render(){
return null;
}
};
export default SQLite;
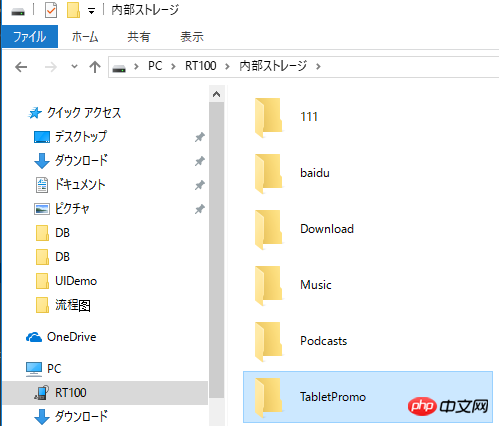
Lokasi fail pada terminal mudah alih adalah seperti yang ditunjukkan di bawah: 
Teruskan mengkaji cara membaca data secara dinamik, dialu-alukan untuk berbincang