- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
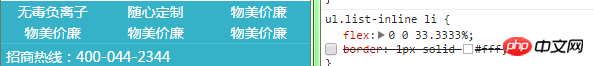
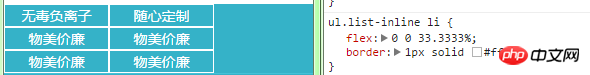
Selepas elemen induk ditetapkan untuk melentur, elemen anak {flex:0 0 33.3333%} boleh dibahagikan kepada tiga bahagian yang sama dalam baris yang sama, 
Tetapi jika sempadan ditambahkan pada elemen anak, maka hanya 2 boleh disusun dalam baris yang sama Jika lentur mengembang secara anjal, adakah lebar sempadan tidak dikira? 
滿天的星座2017-05-16 13:29:46
Tambahkan
pada elemen
kanak-kanakbox-sizing: border-box;Pakej tidak termasuk padding dan border, iaitu dua model kotak, dikawal oleh saiz kotak
Rujukan: https://developer.mozilla.org...
phpcn_u15822017-05-16 13:29:46
Selagi anda menetapkan flex-wrap: wrap; untuk flex, ia tidak akan meregang dan ia akan membalut apabila melebihi had. flex-wrap: wrap;,它就不是伸缩了,超出了就会换行。
解决方法如一楼所示,当然你也可以使用calc函数将flex的值减去border的值(flex:0 0 calc(33.333% - 2px)),或者使用outline: 1px solid red;,outline是不会将宽度计算进去的,你的这段代码可以不用flex: 0 0 33.333%这样写,直接写width:33.33%或者flex:33.33%
flex:0 0 calc(33.333% - 2px)), atau gunakan outline: 1px solid red;, outline tidak akan mengira lebar Anda tidak perlu menulis kod ini seperti flex: 0 0 33.333%, cuma tulis <. kod>lebar terus :33.33% atau flex:33.33%. 🎜