- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
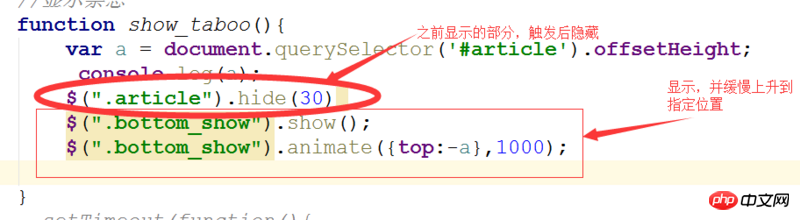
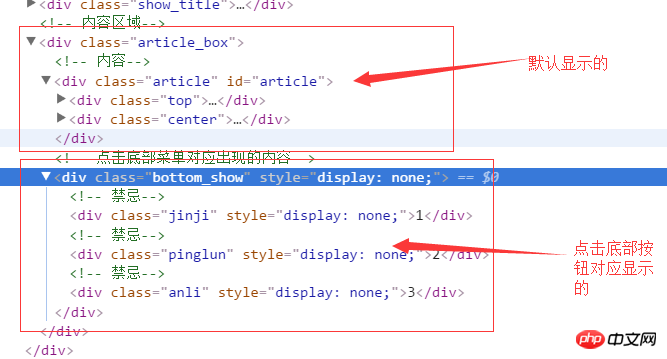
Apa yang saya ingin capai ialah di bahagian bawah halaman (elemen tersembunyi), apabila butang diklik, ia dipaparkan dari hujung rendah dan dipindahkan ke kedudukan yang ditentukan Ia boleh dipaparkan pada masa ini, tetapi proses paparan berlaku tidak bangkit perlahan-lahan. 

ringa_lee2017-05-16 13:28:55
Nilai atribut position elemen p ialah static secara lalai dan atribut top hanya boleh digunakan pada position: relative , position: absolute atau position: fixed pada elemen peringkat blok! position属性值是static, 而top属性只能应用在position: relative、position: absolute或者 position: fixed的块级元素上!
所以你用animate设置top无效,不信你把.bottom_show元素的position设置为relative试试!
附:css对于块级元素position属性值的说明
static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用。
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
我将 .bottom_show 元素设置为了 position:relativeJadi jika anda menggunakan animasi untuk menetapkan bahagian atas, ia tidak sah Jika anda tidak percaya saya, cuba tetapkan kedudukan elemen .bottom_show kepada relatif.
position:relative, dan untuk animasi yang lancar, saya menetapkan ketelusan awal elemen ini kepada 0. Dengan cara ini kesan fade-out adalah lebih baik. 🎜Lihat contoh yang saya tulis🎜
🎜Kod teras🎜
🎜🎜HTML🎜🎜
<p class="bottom_show" style="display:none; position:relative; opacity:0">.bottom_show对应的区块(隐藏)
</p> var offsetHeight = document.querySelector('#article').offsetHeight;
$('.bottom_show').css('top', $(this).height() + 'px');
$(this).hide(30);
$('.bottom_show').show().animate({top:0, opacity: 1}, 1000);滿天的星座2017-05-16 13:28:55
hide() dan show() sering mengalami beberapa masalah semasa menyambung animasi
Adalah disyorkan untuk menggunakan fadeIn();
仅有的幸福2017-05-16 13:28:55
Saya rasa ada sesuatu yang tidak kena dengan idea anda Pertama sekali, jika anda mengalihkannya ke luar skrin, elemen itu harus dipaparkan. Anda hanya perlu menetapkan nilai teratas supaya ia tidak dapat dilihat dalam skrin Apabila ia perlu dipaparkan, gunakan animasi untuk menetapkan nilai teratas, dan kemudian alihkannya ke kedudukan yang anda mahu. Jika keserasian tidak dipertimbangkan, lebih disyorkan untuk menggunakan gabungan peralihan+transformasi:terjemah.
.wrap {
width: 400px;
height: 400px;
overflow: hidden;
}
.content {
height: 200px;
background: #000;
}
.btn {
height: 100px;
background: #f00;
}
.tb {
position: relative;
height: 100px;
}
.tbitem {
position: absolute;
top: 100px;
left: 0;
width: 100%;
height: 100%;
background: #f11;
transition: all .2s linear;
}
.tbitem.active {
transform: translateY(-100px);
} <p class="wrap">
<p class="content"></p>
<p class="btn">
<button type="button"></button>
<button type="button"></button>
<button type="button"></button>
</p>
<ul class="tb">
<li class="tbitem active">1</li>
<li class="tbitem">2</li>
<li class="tbitem">3</li>
</ul>
</p>
var btn_bar = document.querySelectorAll('.btn button');
console.log(btn_bar);
var tbitem_bar = document.querySelectorAll('.tb .tbitem');
console.log(tbitem_bar);
[].forEach.call(btn_bar, function(btn, i) {
btn.addEventListener('click', function() {
var item = tbitem_bar[i];
var curClass = item.className.split(' ');
if (curClass.indexOf('active') != -1) return;
var active_item = document.querySelector('.tb .active');
activeClass = active_item.className.split(' ');
activeClass.splice(activeClass.indexOf('active'), 1);
active_item.className = activeClass.join(' ');
curClass.push('active');
item.className = curClass.join(' ');
})
})