- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya menggunakan canvas untuk membuat tandatangan elektronik, tetapi terdapat terlalu banyak ruang yang tinggal selepas pengguna menandatangani. Adakah terdapat cara untuk menangkap ruang kosong?
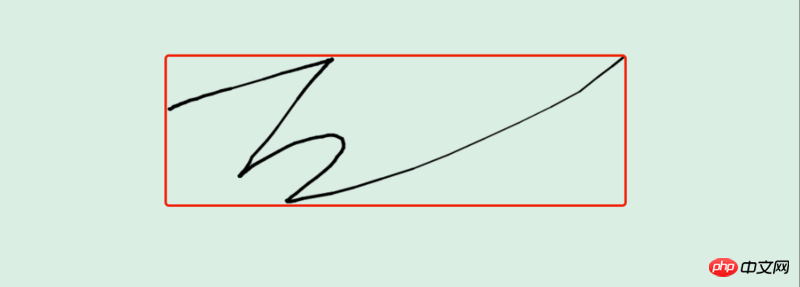
Contoh gambar asal:

Saya memperoleh kawasan yang dilalui tetikus semasa proses tandatangan, dan memperoleh koordinat kawasan merah seperti yang ditunjukkan di bawah.

Kemudian hantar ke objek img, dan kemudian lukiskannya ke img 对象,再绘制到 canvas untuk memangkas kawasan merah.
Adakah cara lain untuk melakukannya?
Terima kasih!
滿天的星座2017-05-16 13:28:16
Pertama sekali, ia boleh dilakukan canvas.getContext('2d').getImageData(0, 0, 宽, 高)Ia akan mengembalikan objek data imej kanvas semasa, yang mempunyai atribut data, yang merupakan tatasusunan satu dimensi ini, setiap 4 subskrip mewakili R daripada piksel. Pengarang hanya perlu merentasi nilai G, B dan A untuk mencari sempadan Berikut ialah pelaksanaan kod pseudo
var canvas = document.createElement('canvas')
canvas.width = 200
canvas.height = 210
document.body.appendChild(canvas)
var ctx = canvas.getContext('2d')
ctx.beginPath()
ctx.moveTo(0,50)
ctx.lineTo(100,50)
ctx.lineTo(100,25)
ctx.fill() // 出于演示目的随便画了个三角形
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height).data
var lOffset = canvas.width, rOffset = 0,tOffset = canvas.height, bOffset = 0
for (var i = 0; i < canvas.width; i++) {
for (var j = 0; j < canvas.height; j++) {
var pos = (i + canvas.width * j) * 4
if (imgData[pos] > 0 || imgData[pos + 1] > 0 || imgData[pos + 2] || imgData[pos + 3] > 0) {
// 说第j行第i列的像素不是透明的
// 楼主貌似底图是有背景色的,所以具体判断RGBA的值可以根据是否等于背景色的值来判断
bOffset = Math.max(j, bOffset) // 找到有色彩的最底部的纵坐标
rOffset = Math.max(i, rOffset) // 找到有色彩的最右端
tOffset = Math.min(j, tOffset) // 找到有色彩的最上端
lOffset = Math.min(i, lOffset) // 找到有色彩的最左端
}
}
}
// 由于循环是从0开始的,而我们认为的行列是从1开始的
lOffset++
rOffset++
tOffset++
bOffset++
console.log(lOffset, rOffset, tOffset, bOffset) // 1 100 26 50
// 意思是说包含有像素的区域是 左边第1行,到右边第100行,顶部第26行,到底部50行
// 此时如果你想找到外部区域的话,就是 left和top减1 right和bottom加1的区域
// 分别是0, 101, 25, 51.这个区间能够刚好包裹住世界只因有你2017-05-16 13:28:16
Imbas piksel melalui ImageData, mengimbas baris demi baris, untuk mengekalkan koordinat sudut kiri atas dan sudut kanan bawah, atau koordinat sudut kanan atas dan sudut kiri bawah.
过去多啦不再A梦2017-05-16 13:28:16
//将签名后的canvas存为图片
var oldUrl = canvas1.toDataURL();
var originImage = new Image();
originImage.src = oldUrl;
//用9参数的drawImage方法对图片进行裁减
ctx2.drawImage(originImage,startX,startY,cropWidth,cropHeight,0,0,cropWidth,cropHeight);
var newUrl = canvas2.toDataURL();
var newImage = new Image();
newImage.src = newUrl;为情所困2017-05-16 13:28:16
Saya tidak tahu jika hanya membesarkan karvas boleh memenuhi keperluan anda
Poster asal bermakna anda telah mendapat gambar dalam kotak merah, kemudian anda boleh mengetahui lebar dan tinggi gambar, dan mengira imej dan karva. berdasarkan lebar dan ketinggian carvas nisbah zum
Tetapkan nisbah pembesaran melalui kaedah ctx.scale(widthScale, heightScale).
Kemudian ctx melukis imej.