- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
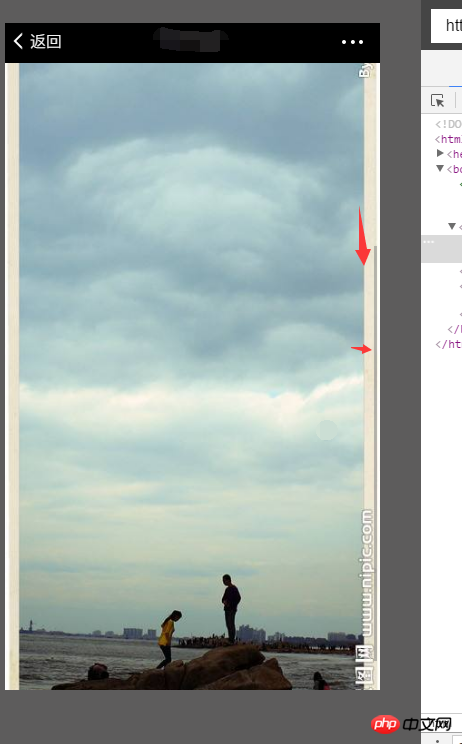
1. Bagaimana untuk melaraskan nisbah aspek imej kepada saiz skrin penuh semasa telefon bimbit pada terminal mudah alih?
Apabila lebar 100%, tinggi perlu adaptif, dan apabila tinggi 100%, lebar perlu adaptif,
Dengan cara ini, gambar mungkin melebihi skrin semasa dan bar skrol akan muncul, dan anda perlu meluncur untuk melihatnya, atau akan ada ruang kosong dan tidak mengisi keseluruhan skrin.
Oleh kerana gambar semasa tidak mempunyai latar belakang warna yang sama, ia tidak boleh dicapai dengan mengisi latar belakang Adakah terdapat nisbah saiz gambar yang baik yang boleh mencapai keperluan ini.
2.Kod
.imgsrc img {
width: 100%;
}3

怪我咯2017-05-16 13:27:15
Berdasarkan keperluan, adalah disyorkan untuk menetapkannya melalui atribut latar belakang css
Langkah pertama ialah menambah elemen DOM saiz skrin
Atau tetapkan terus pada imgsrc anda, dengan syarat saiz imgsrc adalah saiz skrin;
Sak. Saya juga mengesyorkan cara penulisan ini:
background-image: url('链接');
background-size: cover;
background-repeat: no-repeat;
background-position: center; background-image: url('链接');
background-size: 100% 100%;================================================ =
Juga Jika anda benar-benar taksub untuk memaparkan gambar sepenuhnya tanpa meregangkannya, sila sediakan pelan rujukan untuk reka bentuk:Selepas merapikan garis besar gambar, tambah warna latar belakang, dan kemudian dapatkan nilai warna warna latar belakang daripada gambar, dalam imgsrc atau Dalam elemen DOM yang ditambahkan, tetapkan atribut css:
background-color: white;// 拿到的图片背景色
background-image: url('链接');
background-size: 95%; //可以写成固定值
background-repeat: no-repeat;
background-position: center;给我你的怀抱2017-05-16 13:27:15
Terdapat banyak cara untuk mencapainya. Kecuali untuk pengiraan js, teg <img> boleh menggunakan atribut object-fit: cover; yang agak baharu. <img> 标签可以用比较新的 object-fit: cover; 属性。
或者把图片放到背景里,再利用 background-size: cover; ,这种方式还可以通过百分比的 background-position
background-size: cover; Dengan cara ini, anda juga boleh menentukan fokus melalui peratusan background-position , yang boleh mengekalkan tumpuan Tempat itu sentiasa kelihatan. 🎜PHP中文网2017-05-16 13:27:15
Apakah yang anda maksudkan dengan tidak mempunyai latar belakang warna yang sama Bolehkah anda menerangkannya dengan lebih jelas?
天蓬老师2017-05-16 13:27:15
Gunakan imej sebagai imej latar belakang dan tetapkan saiz latar belakang:kulit.
曾经蜡笔没有小新2017-05-16 13:27:15
lebar: 100vw; ketinggian: 100vh; tetapi tidak serasi dengan versi yang lebih rendah iaitu