- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
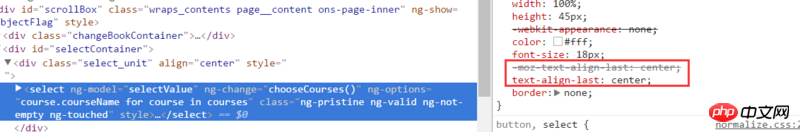
Menggunakan text-align pada Chrome tidak berjaya Kemudian saya mencuba text-align-last:center dan ia berjaya, tetapi ia tidak berfungsi pada Safari 
Saya tidak menemui apa-apa yang berharga selepas mencari di; Google. Di manakah saya boleh menemuinya?
漂亮男人2017-05-16 13:26:50
Ada godam
Tulis span pada kedudukan pilih, gunakan js untuk mengikat nilai dalam span dan nilai pilih, tengahkan elemen span dan sembunyikan pilih.
Ia kelihatan seperti ini:
Hanya tulis sendiri kandungan js
.pesu-select {
text-align: center;
border:solid 1px #000;
}
.pesu-select select {
position: absolute;
left: 0px;
top: 0px;
width: 100%;
height: 42px;
opacity: 0;
}
<p class="pesu-select">
<span>aaa</span>
<select>
<option value="1">aaa</option>
<option value="2">bbb</option>
<option value="3">ccc</option>
</select>
</p>
習慣沉默2017-05-16 13:26:50
Cara lain untuk menyelesaikan masalah: balut lapisan p di sekeliling pilih, jangan tetapkan lebar pilihan (ia disokong oleh kandungan), tetapkan lebar bekas dan text-align:center;